How to create storefront child theme
How to Create WooCommerce Storefront Child Theme
Last updated - March 5, 2021
A child theme is a modification of an existing theme retaining its basic style and functions. The original theme is called a parent theme and the new modified one is called a child theme. Creating your own WooCommerce Storefront child theme is a good way to go when you want to personalize your store without purchasing a new theme.
Get WooCommerce Storefront!
Child theme – An overview
As mentioned in the introduction, a child theme will be using the parent theme as its base, and will confer additional features to the theme. Often this is a good option when you want to make variations for one theme. In the Storefront child themes directory, you can find a good range of premium child themes suitable for varied industries and product types. This way you can easily create your own child theme for Storefront.
Advantages of using a child theme
Directly modifying a theme runs the risk of losing the modifications during the update. A child theme ensures that the modifications are preserved intact. Overall, developing a child theme is a faster process than creating a fresh theme. In addition, to those who are interested in WordPress theme development, creating a child theme is a great way to experiment and learn.
Here are some of the advantages in creating a child theme:
- Helps to create different variations for the same theme to suit different domains.
- Can save the design customizations separately without modifying the parent theme.
- Customizations can be preserved even after the update of the parent theme or the core files of WordPress or WooCommerce.
Creating a WooCommerce Storefront Child Theme
It is advisable to have a proper backup of your site before you attempt to customize a theme. You need FTP-access to your host to upload the new child theme.
To start the process, create a style.css file for the child theme with the following example code given in the WooCommerce Docs.
Next, change the template field to point to Storefront.
Pointing to storefrontOne difference that you may have noticed here is that with Storefront you do not need the enqueue step that was followed while creating a child theme for the twenty fifteen theme. When creating a child theme using Storefront, you only require a blank function.php file and a style.css file to start the process.
You can simply transfer the file to a child theme folder, create a zip file, and upload. Once this is done, activate the new child theme from Appearance > Themes.
You can also upload the child theme through FTP, if you have access to your hosting service. You can use an FTP program like FileZilla.
Top FTP Clients for Mac and Windows.
Now you can customize by adding codes to the child theme stylesheet and template files. For example, you can copy any template file from Storefront theme folder to the child theme folder. This file in the child theme folder can be customized by modifying the code as per your requirement.
This file in the child theme folder can be customized by modifying the code as per your requirement.
How to customize the design and functionality of a child theme?
With the above settings, you have created a child theme for Storefront. However, there are no custom properties for your theme yet. You can add functionalities and design customizations to your child theme without modifying the parent theme.
Design changes
For example, in the above stylesheet that you have created for the child theme, you can customize the color for site title with the below code:.site-branding h2 a {
color: red;
}
Template modifications
You can also modify the template files (*.php) in the theme folder. For example, you can modify a specific code by copying the header.php from the parent theme folder wp-content/themes/storefront/header.php to the child theme folder wp-content/themes/storefront-child/header.php.
Once the copying has been done, you can edit header. php and customize any code as per needs. The header.php in the child theme will be used in the place of the parent theme’s header.php.
php and customize any code as per needs. The header.php in the child theme will be used in the place of the parent theme’s header.php.
You can also make modifications to WooCommerce templates in this way. Simply create a new folder in your child theme and name it “WooCommerce”. Here you can make changes to the WooCommerce templates to get them aligned with your site design.
This WooCommerce documentation will help you understand more about WooCommerce template structure.
Customizing functionality
When you create a child theme, you would want it to have custom functionality as well. For this, you need to first ensure that your functions.php file is empty and does not contain any information from the parent’s functions.php file. Now, if a specific function in the parent theme’s function is pluggable (wrapped in a conditional if statement), then you will be able to copy that to the child themes functions.php. Once you have copied a pluggable function, you can make changes as required. Below is an example for a pluggable function:
Below is an example for a pluggable function:if (!function_exists("parent_function_name")) {
parent_function_name() {
...
}
}
Creating a general child theme
The process of creating a child theme is different and simpler with Storefront, compared to other themes. In this article, we’ll look at the basic details of the general method too.
The first step is to create a theme directory. Next, create a stylesheet (style.css file) for the child theme. WooCommerce recommends creating a functions.php file, which is useful to correctly enqueue styles.
Creating a general child theme
The process of creating a child theme is different and simpler in storefront compared to other themes. In this article, we’ll look at the basic details of the general method too.
The first step is to create a theme directory. Next, create a stylesheet (style.css file) for the child theme. WooCommerce recommends creating a functions.php file, which is useful to correctly enqueue styles.
Creating child theme directory
Create and place the child theme directory in wp-content/themes. Appending the name of the child theme directory with ‘-child’ is suggested, though not mandatory. Care should be taken not to leave spaces in the child theme directory name to avoid any issues.
Creating the child theme’s stylesheet
Create a stylesheet header to start the process. Below is a WordPress Codex example of a stylesheet header created for a child theme based on Twenty Fifteen theme.
Example stylesheet header for child themeWhile creating a child theme, you can use this example text as a reference point and can replace it with details relevant to your theme. The Template line gives the directory name of the parent theme. You have to adjust it according to the theme that you are working with.
Enqueueing the parent and child themes
Create a functions.php file in the child themes directory to enqueue the parent and child themes. Enqueue the parent theme stylesheet by adding a wp_enqueue_scripts action, and by using wp_enqueue_style() in the child theme’s function. php. Open your child theme’s function.php with a PHP tag (<?php). Next, enqueue the parent and child theme stylesheets. Below screenshot is an example that will work only if your parent theme uses one .css file to hold the CSS. If there is more than one .css file, like style.css, main.css, ie.css, then ensure to maintain all parent theme dependencies. A good level of coding knowledge is clearly an important factor in getting this right the first time.
php. Open your child theme’s function.php with a PHP tag (<?php). Next, enqueue the parent and child theme stylesheets. Below screenshot is an example that will work only if your parent theme uses one .css file to hold the CSS. If there is more than one .css file, like style.css, main.css, ie.css, then ensure to maintain all parent theme dependencies. A good level of coding knowledge is clearly an important factor in getting this right the first time.
You also have to enqueue the actual CSS code in your child theme style.css. To ensure that the child theme stylesheet loads after the parent stylesheet, you can set the parent style as a dependency. Additionally, include the child theme’s version number to ensure that you can bust cache also for your child theme. The recommended example in Codex is as given below:
Codex recommended example for enqueueing parent and child themesActivating your child theme
Create a zip file of your child theme folder and upload it by navigating through Appearance → Themes → Add New Theme.
Now the new child theme will be visible on the list of themes.
Displaying the child themeYou can activate the new child theme now by clicking the Activate button.
Activating the child theme- Download Storefront theme now.
- Read more about Child themes from WordPress Codex.
You can also download a sample child theme from this WooCommerce link to know better. Or read some of our related articles:
- How to Choose the Right Theme for your WooCommerce Store?
- How to Install and Configure Storefront?
- Latest Trends in WooCommerce Themes.
WooCommerce Storefront Theme Review: Best Themes List
If you are looking to start an eCommerce online store, WooCommerce is an obvious choice. A quick Google search will confirm that. But the theme choice is where the struggle begins. There are just too many themes along with the WooCommerce Storefront theme on the internet to choose from. Should you just pick any theme, add some products and start throwing your bucks in Ads?
There are just too many themes along with the WooCommerce Storefront theme on the internet to choose from. Should you just pick any theme, add some products and start throwing your bucks in Ads?
According to Sweor, on average, people take 0.05seconds to form an opinion about your store, and 57% of people will leave your site immediately if they don’t like your design. 85% of people want the same or better experience browsing your online store on their mobile devices. 88% of customers won’t return to your store if they have bad experiences.
Therefore, your WooCommerce store should give your visitors the best user experience to outrun your competitors. In order to achieve that, you need a website that is lightweight, fast loading, and has a responsive modern design. WooCommerce Storefront is one such theme.
In this article, we will give you a complete review of the WooCommerce Storefront theme and some other top themes that you can consider for your WooCommerce store.
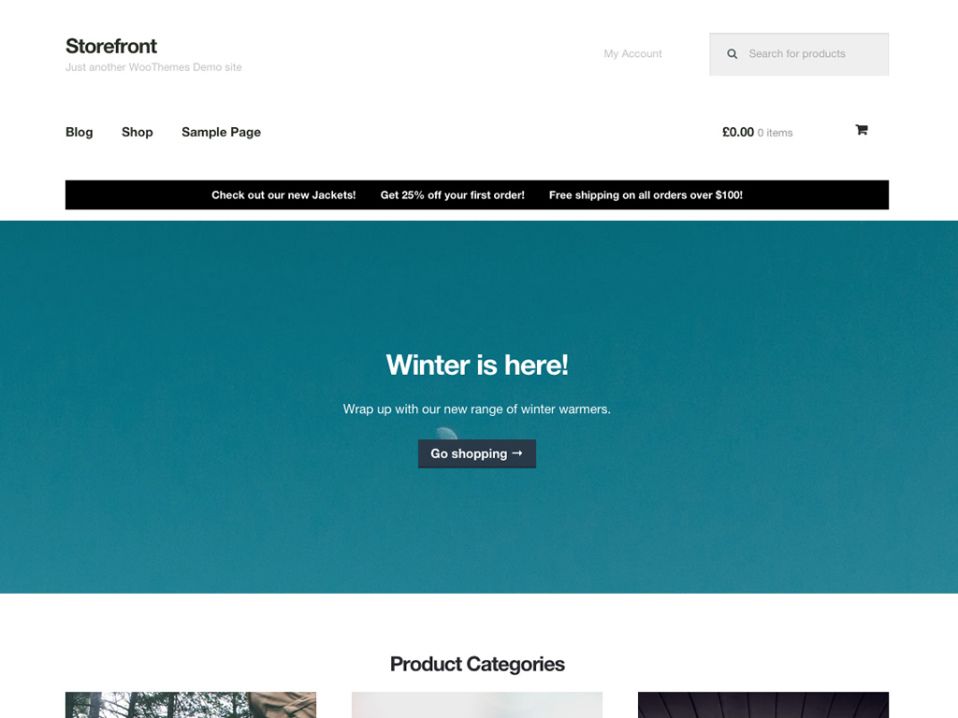
WooCommerce Storefront theme overview
Storefront is the official WooCommerce theme offered by the WooCommerce marketplace. This means the core developers at WooCommerce developed this theme. This is a free theme, but paid extensions with advanced customization features are available to enhance your WooCommerce store.
This means the core developers at WooCommerce developed this theme. This is a free theme, but paid extensions with advanced customization features are available to enhance your WooCommerce store.
Storefront WooCommerce is a lightweight and responsive theme and integrates seamlessly with WooCommerce and all its extensions. Hence, you can install any official WooCommerce extension without having to worry about your online store becoming unresponsive or breaking down.
Overall, WooCommerce Storefront is a free WordPress theme that is intuitive and flexible. It features deep integration with WooCommerce.
Why WooCommerce Storefront theme?
You can build any type of WooCommerce online store using the Storefront theme, including niche-specific stores or even membership stores. Let’s take a closer look at Storefront’s features to see why it’s such a great WooCommerce theme.
Lightweight
The WooCommerce Storefront theme is built on top of the popular minimalistic Underscore starter theme, which makes it extremely lightweight. It uses the minimum resources possible, which allows the store to load faster.
It uses the minimum resources possible, which allows the store to load faster.
As a result, Storefront improves user experience and increases the conversion rate. In addition, a faster loading WooCommerce store will rank high on Google’s search engine results page (SERP).
Seamless integration
The WooCommerce Storefront was developed by the same people who created the WooCommerce platform. Who knows WooCommerce better than WooCommerce core developers! They made sure that the Storefront theme integrates smoothly with your WooCommerce store.
The theme is constantly updated along with WooCommerce version updates, so you don’t have to worry about the frontend breaking when you update your WooCommerce version.
A prevalent issue with third-party themes is they break down on updates or on the installation of any WooCommerce extensions. That’s not the case with the Storefront theme; you can install any WooCommerce extension without any concern.
Responsive
Do you know, 63% of traffic and 50% of sales come from mobile devices? Therefore, it is absolutely essential that your WooCommerce store looks and functions correctly on all screen sizes.
The WooCommerce Storefront is a responsive WordPress theme. Using the theme, you can display your store on any screen size without altering the design or functionality of your store. Moreover, responsive design is a required component of any online shop to achieve a higher ranking in search engine results.
Clean design
Woothemes Storefront has a simple design that allows visitors to concentrate on the most important elements, such as descriptions of the products, their pricing, and other store features. This eCommerce-focused theme has all the essential components on the homepage, such as product categories, on-sale discounted products, featured products, and top-rated popular products.
Moreover, the blog page has a similar design, which helps visitors focus on the content. This leads to a better average time on the page and a lower bounce rate.
Easy to setup & Customization
The WordPress WooCommerce storefront theme is one of the simplest to set up themes that you will find. You don’t need to learn any coding, and customization is also straightforward. The theme supports all the popular builders such as Divi, Elementor, and Beaver builder.
You don’t need to learn any coding, and customization is also straightforward. The theme supports all the popular builders such as Divi, Elementor, and Beaver builder.
If you are not a fan of or not familiar with page builders, you don’t necessarily need one. You can still build a fully functioning shop with WooCommerce Storefront customizer settings.
You will notice the customization options after you install Storefront. These options will allow you to change the colors, typography, header & footer elements, widgets, navigation, and other related elements.
WooCommerce Storefront store setup
In this section, I am going to build a demo store using Storefront and WooCommerce. I have already installed WordPress and WooCommerce. Let’s begin installing the theme.
Installing WooCommerce Storefront
WooCommerce themes Storefront is available for free in the WordPress repository. To install it, go to Appearance>>Themes and click on Add New button. Type ‘Storefront’ in the search box and install & activate the theme.
Type ‘Storefront’ in the search box and install & activate the theme.
If you haven’t already installed WooCommerce on your site, you will get a notification like this –
Alternatively, you can download the Storefront theme from the WooCommerce marketplace and upload it to your website.
Storefront page templates
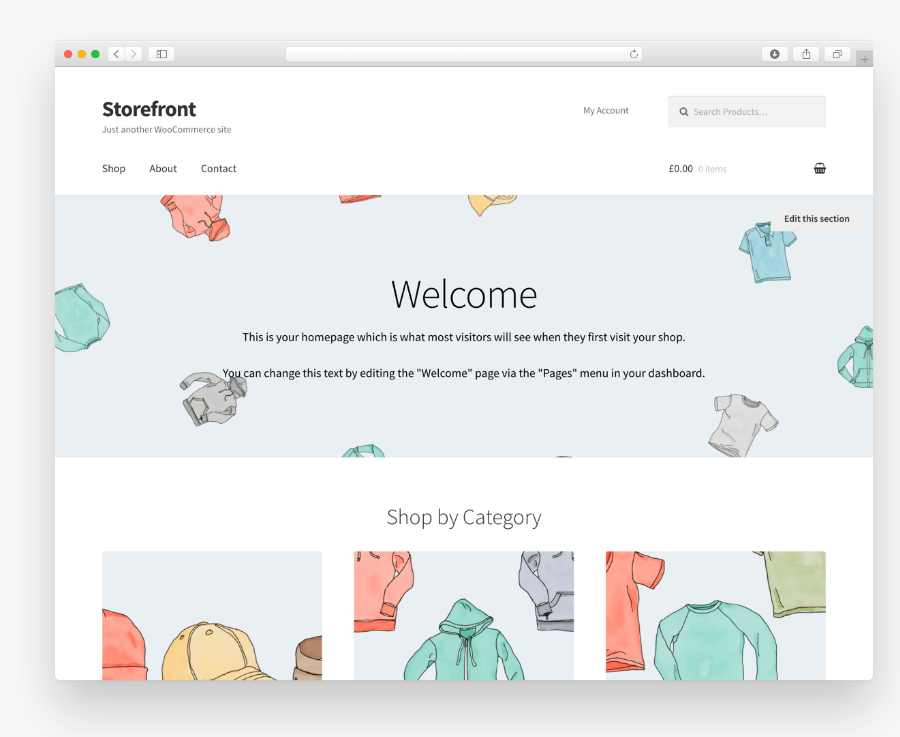
Along with the standard WooCommerce pages, the storefront adds two new page templates: Homepage and Full width.
The Homepage template is an excellent way to showcase your products, as it immediately provides visitors with an overview of your products and product categories upon their arrival in your store.
Now let’s assign the template to a page. I have created a page named home and assigned the Homepage template to it, as you can see in the image below.
Setting homepage
Now that we have created a page called home, we need to set it as the homepage of our WooCommerce website. To do so, go to Settings from the WordPress dashboard and click on Reading. From Reading settings, select the option ‘A static page (select below)’ and select your page.
From Reading settings, select the option ‘A static page (select below)’ and select your page.
Click the Save Changes button and see the changes in your front end.
Adding Products
Even though we have installed storefront & WooCommerce and set a homepage, our store is still empty. We need to add some products. For this demo website, I have imported some demo products. WooCommerce has built-in import-export tools. You can find a detailed article on WooCommerce import-export here.
Now, let’s take a look at some parts of the front page.
By default, the Storefront theme’s homepage template display products by category, newcomers, favorites, on-sale products, recommended, and best sellers.
WooCommerce Storefront customizer
You can customize the total appearance of your WooCommerce Storefront website from the customizer. Go to Appearance>>Customize.
From the left panel, you can customize various settings and the appearance of your website. For example, you can change the color of your header-footer, fonts, links, or even change the full background color. You can create and set menu items and widgets.
For example, you can change the color of your header-footer, fonts, links, or even change the full background color. You can create and set menu items and widgets.
WooCommerce Storefront extensions
WooCommerce Storefront has 11 WooCommerce extensions/plugins you can download and install along with the Storefront theme. These WordPress plugins were specifically designed only for the Storefront theme, and adding them will enhance the functionality of your store.
Four of them are free, and the rest are paid ones. Let’s discuss them in detail.
WooCommerce Storefront Powerpack
WooCommerce Storefront Powerpack allows you to add styles and customize the look of your front page or store without writing any code. Powerpack lets you customize nearly anything on the WooCommerce shopfront, including the header, footer, the layout of any element, fonts, color, etc.
You can preview your changes instantly in the Storefront customizer. You can customize individual pages or make global changes to your store.
Price: $59/year
Storefront Homepage Contact Section
This simple and free plugin adds a contact section to your Storefront homepage.
Price: Free
The Storefront Hamburger Menu replaces the standard handheld navigation with an off-screen sidebar menu that includes a hamburger toggle.
Price: Free
Storefront Product Sharing
Encourage WooCommerce customers and visitors to spread the word about your products by adding the Storefront Product Sharing plugin in your online store. This plugin adds sharing icons in your product pages that your WooCommerce customers can share the products on Facebook, Twitter, Pinterest, or via email.
Price: Free
In addition to the existing footer widgets, this plugin adds a full-width widget section above the default footer area. You can customize the section with a background image or tweak the color from Customizer.
Price: Free
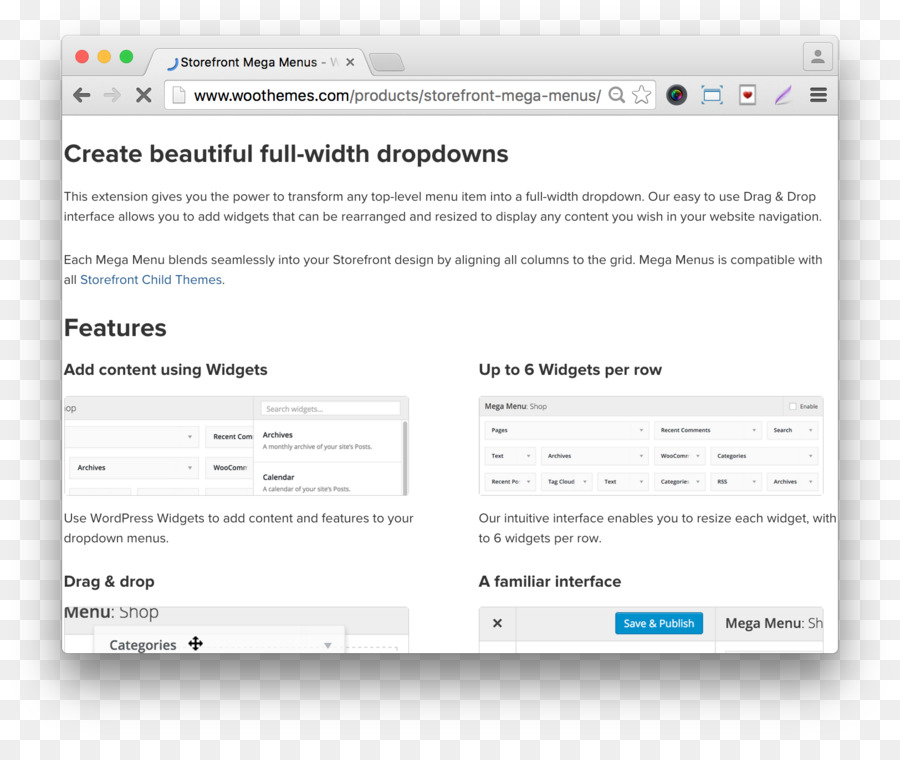
Mega menus are a great way to enhance the user experience and overall appearance of your WooCommerce site. Storefront Mega Menus allows you to add custom full-width dropdown menus in your Storefront store.
Storefront Mega Menus allows you to add custom full-width dropdown menus in your Storefront store.
It has an easy-to-use drag and drop interface which allows you to add any number of widgets to your store’s navigation menu. Moreover, the widgets can be rearranged and resized.
Price: $39/year
WooCommerce Storefront Reviews
93% of online customers check product reviews before making a purchase. I am sure most of you do the same too.
Storefront Reviews plugin enables customer reviews on your homepage and all other pages. It allows you to display reviews in a variety of styles.
Price: $19/year
Storefront Pricing Tables
This plugin is best suited for WooCommerce membership sites. You can display comparison tables between different product bundles or membership plans for your customers to choose from.
Price: $19/year
Storefront Product Hero
You can use the Product Hero extension to highlight any product on any page of your website. With the right combination of imagery, you can create a powerful and effective conversion tool for your selected product.
With the right combination of imagery, you can create a powerful and effective conversion tool for your selected product.
Price: $19/year
Storefront Blog Customizer
The Storefront Blog Customizer add-on allows you to customize the look and feel of your blog to better match the content you publish, as well as display blog posts directly on your Woo Storefront homepage.
Price: $19/year
WooCommerce Storefront Parallax Hero
This extension adds customizable parallax hero features to your Storefront website. When installed, you will see a top-level section called Hero Component in your customizer. From there, you can change different aspects of the hero section.
Price: $19/year
Storefront Extensions Bundle
All the premium extensions mentioned above along with the free ones, are bundled in this package. Given the cost of these plugins, most Storefront store owners will find it cost-effective to purchase the bundle rather than buying the plugins individually.
Price: $69/year
Storefront Extensions Bundle
All the premium extensions mentioned above along with the free ones, are bundled in this package. Given the cost of these plugins, most Storefront store owners will find it cost-effective to purchase the bundle rather than buying the plugins individually.
Price: $69/year
WooCommerce Storefront child themes
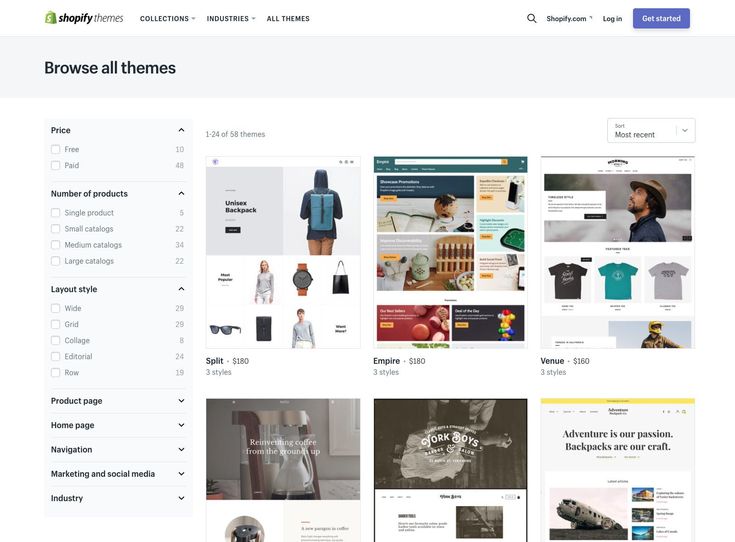
WooCommerce marketplace offers 14 Storefront child themes. These designs will allow you to quickly change the appearance of your store and can be used as a starting point for creating your own custom website design from the ground up.
The Storefront child themes are all geared toward a specific niche, such as a boutique, bookshop, arcade, sportswear, pharmacy, etc. However, you can modify the designs to use them on any type of online store.
Here are the Storefront child themes:
Boutique
Storefront’s Boutique child theme has a simple, traditional design that is perfect for small shops and boutiques. This WordPress theme is built upon the Storefront. Therefore, you will benefit from Storefront’s rock-solid foundation and WooCommerce integration.
This WordPress theme is built upon the Storefront. Therefore, you will benefit from Storefront’s rock-solid foundation and WooCommerce integration.
Price: Free
Deli
It is the ideal child theme for small businesses who want to convey their personality and visual identity on the internet through their website.
For a shop that sells earthy goods like handmade crafts, health foods, or even gardening supplies, Deli is a good fit because of its nature-inspired color scheme and textures.
Price: Free
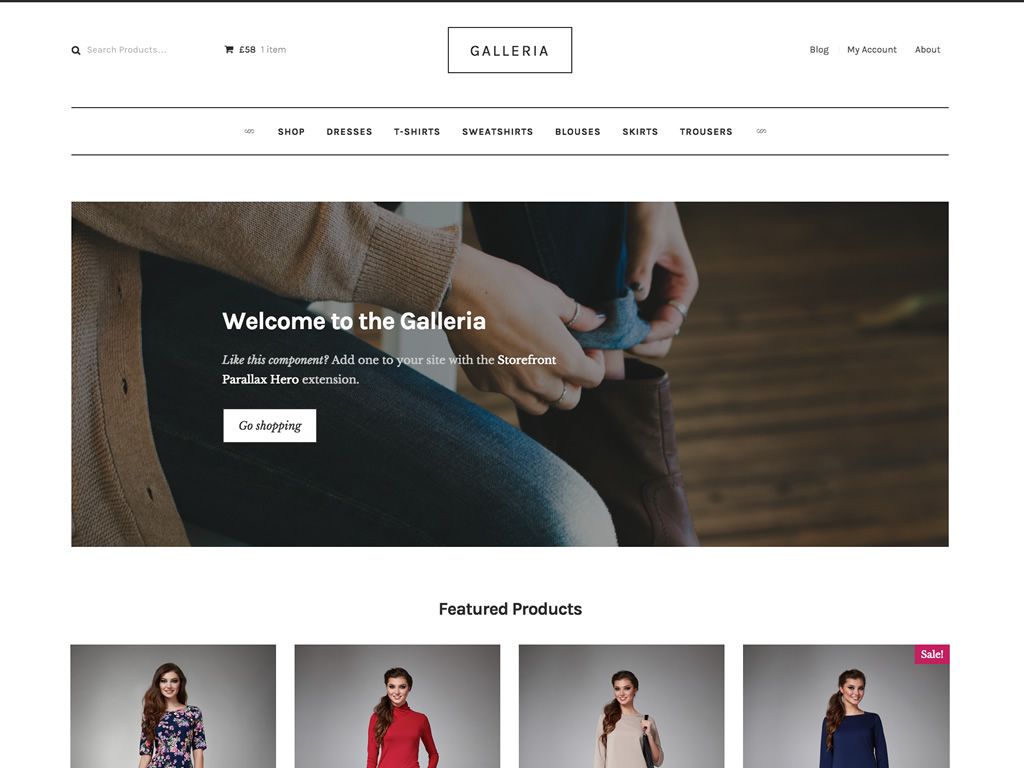
Galleria
With a clean, minimal design, Galleria highlights your products to grab the attention of your visitors. You can build a dashing and unique-looking website with this Storefront child theme.
Price: $39/year
Bookshop
As the name suggests, this child theme is designed for bookstores and collectibles.
Bookshop features a one-of-a-kind homepage layout that prominently displays product categories and a diverse selection of products in a layout that is popular among bookstores.
Price: $39/year
Homestore
Homestore features a design that was inspired by popular department stores on the internet. Thanks to the simple page structure and visual hierarchy of Homestore, it provides a better shopping experience to the customers.
Price: $39/year
ProShop
ProShop was built for sportswear and equipment retailers. When combined with a header image of your choice and the urban, texturized design of this theme, it gives your store a unique personality and tons of character.
Price: $39/year
Bistro
Shops selling organic products and other consumables can use the Bistro child theme. Design-wise, it has a friendly and welcoming feel that is appropriate for this industry.
Price: $39/year
Outlet
The Outlet has been created specifically for technology retailers. It has a clean, minimalist design and features that suit the tech industry.
Price: $39/year
Hotel
Any idea which industry this theme is for! Yes, Storefront’s “Hotel” child theme is geared toward businesses that sell time/services, such as hotels, B&Bs, and vacation rentals.
It features unique integration with the WooCommerce booking-related extensions: WooCommerce Bookings and WooCommerce Accommodation Bookings.
Price: $39/year
Stationary
This Storefront child theme is built for stores that sell office supply products, art& crafts, and cards. The design features subtle tactile decorations while remaining clean and elegant in its overall appearance.
Price: $39/year
Pharmacy
The Pharmacy theme is built for the healthcare industry. You can give your health store a professional and trustworthy appearance with this theme.
Price: $39/year
Arcade
It is a Storefront child theme with a design based on various game and technology stores found all over the internet. It has a bold and contemporary design. Arcade features a one-of-a-kind homepage layout that was created specifically to showcase a wide range of products in an easily digestible format.
Price: $39/year
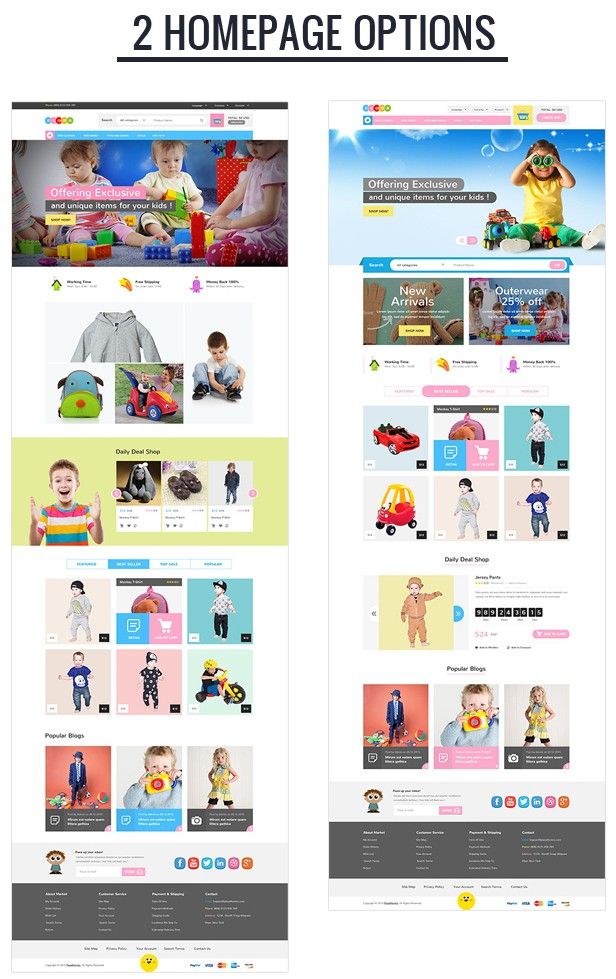
ToyShop
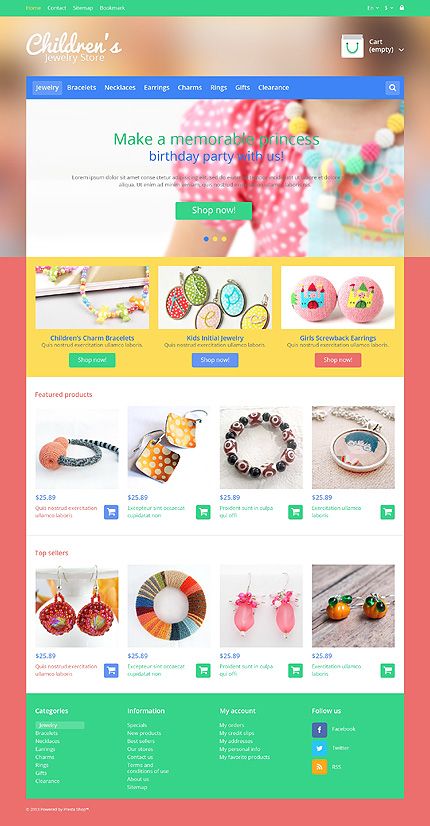
This is an excellent theme for a children’s store or any store specializing in fun products. The store’s backdrop is a brightly colored landscape complete with puffy white clouds inside a light blue sky.
The store’s backdrop is a brightly colored landscape complete with puffy white clouds inside a light blue sky.
Price: $39/year
Petshop
As you have guessed by now, this Storefront child theme is for the pet industry. It has an organic and friendly design and features complementing the pet niche.
Price: $39/year
WooCommerce Storefront examples
Great eCommerce store designs always inspire people who are planning to design their own websites. Here are some WooCommerce stores built with the Storefront theme.
This is the website of Gérard Watkins, an actor, director, and songwriter. Built on Storefront, the website has a dark and minimalist design that complements the site’s contents.
Floreria Encanto is a store built with Storefront and sells flower bouquets. The elegant store design perfectly resembles their products.
A very unique and clean Storefront design. They sell printed products. The paper textured backdrop and the overall color combination is very calm and refreshing.
Best WooCommerce WordPress themes
I don’t want to give you another randomly picked WordPress themes list. Instead, I will mention some of the best WooCommerce themes I have personally tested and used.
Divi
You can build any type of website with the Divi page builder and Divi theme. From novice to expert developers, Divi revolutionized the page builder experience for everyone. They have the most advanced yet easy-to-use page builder.
Founded by Elegant Themes, Divi has its own free layout library with 100+ WooCommerce friendly layouts. The page builder has dedicated WooCommerce modules that come built-in with the builder. They also have their own marketplace for third-party paid layouts, child themes, plugins, and extensions.
Over 2 million online business owners use divi. Elegant Theme has a very active live chat support for its members and visitors. In addition to that, they have a large community of followers and developers in their forum and Facebook group. You get the answer to your question one way or another.
You get the answer to your question one way or another.
Price
Elegant Theme yearly access costs $89/year and Lifetime access costs $249. You get access to all of their themes and plugins, including Divi, with all the packages.
Hello
This is the official theme of Elementor, the number one free WordPress website builder. This is one of the fastest and most flexible themes out there. Elementor builder and Hello are perfect for you if your priority is design and speed.
Much like Divi, Hello Elementor comes with WooCommerce specific widgets and pre-made templates. You can customize any part of your store to attract your visitors. The best thing about Hello is that when combined with Elementor, you can build a fully functioning, stylish & modern WooCommerce store at no theme cost at all.
Price
Hello is a free theme. However, if you want advanced features and functionalities of Elementor, you need to purchase Elementor pro. Elementor pro plugin price starts from $49/year.
Astra
Astra is one of the most popular and lightweight themes on the web. They also has a template library that offers WooCommerce pre-made templates.
The best thing about Astra is you can use all the popular page builders with this theme. It smoothly integrates with Elementor, Divi Builder, WPBakery Page Builder, Beaver Builder, Thrive, Architect, Brizy, and WordPress’s own Gutenberg.
Astra also has integrated WooCommerce features that enhance the functionality of your store.
Price
The basic theme is free, but it also has a pro version with added customization options. Yearly cost starts from $49, and lifetime license starts from $239.
Neve
Neve is another popular, versatile, and classic free theme. It’s a fast-loading and feature-rich theme to build your WooCommerce store.
With a large number of starter templates, Neve simplifies the process of setting up an eCommerce store. It also supports popular page builders such as Elementor, Gutenberg, and Beaver Builder.
Price
Neve is available for free, but they do have a paid version that starts from $59.
WooCommerce Storefront
I couldn’t end the list without mentioning Woo Commerce’s very own theme, Storefront. This theme is created explicitly for WooCommerce stores. Understandably, Storefront integrates with WooCommerce and all its extensions smoothly.
Even though the core theme is very lightweight and responsive, it’s not feature-rich. You need to buy extensions to add advanced features. Luckily, Storefront supports popular page builders like Elementor, Divi, or Beaver builder that can add advanced features into your store design.
Combining Elementor with Storefront, you can build a modern, responsive, SEO-friendly, and fast-loading WooCommerce store.
Price
The basic theme is free. Extension bundle costs $69/year, and child themes cost around $39/year.
These are our top WooCommerce themes for your store. However, if you are looking for a broad list, check our list of top 17 WooCommerce themes that will supercharge your online store!
FAQ
What Is WooCommerce Storefront?
WooCommerce Storefront is the official theme of WooCommerce. Developed by WooCommerce core developers, it is a free, lightweight, flexible, and responsive theme.
Developed by WooCommerce core developers, it is a free, lightweight, flexible, and responsive theme.
Is WooCommerce storefront free?
WooCommerce Storefront is free to download and use. However, it offers paid child themes for niche-specific stores.
Is the WooCommerce storefront theme good?
Storefront integrates seamlessly with WooCommerce and all its extensions. It is a fast-loading and SEO-friendly theme, which makes it a good choice for WooCommerce shop owners.
How do I customize my WooCommerce storefront theme?
The Storefront’s front page can be customized from WordPress theme customize settings. You can also use popular page builders to customize your Storefront store.
Final words
With over 4 million downloads, WooCommerce Storefront is undoubtedly one of the most popular themes for WooCommerce shops. Store owners all around the globe use this theme.
Store owners all around the globe use this theme.
Although the core theme has minimal features, it is perfect for shop owners who want to start with a simple-looking responsive store.
So which theme are you planning to choose for your next WooCommerce project? Let me know in the comments.
What is a WordPress child theme? Pros, cons, and more
Many of our users ask us which template do we use? Our answer is that we use a non-standard secondary theme built on the framework. The follow-up question is most of the time in two parts. What is a framework in WordPress? The second part of the question is what is a WordPress secondary theme? We have already explained what a WordPress framework is in our previous articles. In this article, we will do our best to answer questions like what is a WordPress secondary theme, when should you create a child theme, why do people create child themes, and finally the advantages and disadvantages of using a child theme. We hope that after reading this article, you will have a clear understanding of what a child theme is in WordPress and you will know whether you should use a child theme or not.
We hope that after reading this article, you will have a clear understanding of what a child theme is in WordPress and you will know whether you should use a child theme or not.
What is a WordPress child theme
A WordPress child theme is a theme that inherits functionality from another WordPress theme, the parent theme. Child themes are often used when you want to tweak or tweak an existing WordPress theme without losing the ability to update that theme. In the past, there was no easy way to update a WordPress theme without losing all user preferences and changes you have made. It turns into chaos when all of a sudden you see a widely used script in a popular theme that has a lot of features and you need to update your theme as soon as possible. This becomes a difficult choice, because on the one hand, you will lose all custom styles when you update. On the other hand, you risk getting your site hacked if you don't update fast enough.
The WordPress community decided to solve this problem by introducing the concept of a parent theme and a child theme. A child theme in WordPress will inherit all the functionality, features, and code of the parent theme without making any changes to the parent theme. This allowed users to change the parent theme's styles and add/change features without losing the ability to update the parent theme.
In theory, any WordPress theme can have child themes, but not all WordPress themes have good parent themes. A parent theme with limited functionality and features is not an ideal parent theme candidate in most cases. We will talk about exceptions, see later in the article.
Good parent themes, also known as frameworks, usually contain their own hooks and filters. This allows designers and developers to build robust custom WordPress sites with a child theme in no time.
Why do people use WordPress child themes?
Designers and developers use child themes to speed up their development. By using a good parent theme, you can significantly reduce the time it takes you to create a WordPress site. All good parent framework themes offer a lot of functionality and customization so you don't have to code everything. Users often create child themes to tweak an existing theme without losing the ability to update the parent theme if necessary.
By using a good parent theme, you can significantly reduce the time it takes you to create a WordPress site. All good parent framework themes offer a lot of functionality and customization so you don't have to code everything. Users often create child themes to tweak an existing theme without losing the ability to update the parent theme if necessary.
Creating a child theme in WordPress can be as simple as creating a new style.css file in a new folder. All you really need is one line in your new style.css for the header, which defines the template. A trusted parent theme can have as many template files as a parent theme, if not more. A child theme can have template files that are not even available in the parent theme.
When do you use a child theme?
The decision to use a child theme often depends on your needs. Most of the sites that we will build for ourselves and our clients are child themes with a framework. On the rare occasions when a project is too complex or too simple, we build it as a standalone custom WordPress theme. As WordPress developers, we need to streamline our workflow when creating a quality theme. Creating a child theme from existing frames helps us achieve all of this.
As WordPress developers, we need to streamline our workflow when creating a quality theme. Creating a child theme from existing frames helps us achieve all of this.
For users, we only recommend child themes if you find yourself constantly adding new features for your theme to your theme's functions.php file and/or constantly adding/changing your theme's style.css file. In these cases, we highly recommend using a child theme. Some time ago during our meeting we were talking about WordPress, one of the members asked us what if we only add custom styles? Is it better to use a child theme or custom CSS plugins?
The answer depends on how smart and comfortable you are with technology. If you're only changing styles for a few elements with custom CSS plugins, it works just fine. However, if you will be changing the entire color scheme, changing in CSS, etc., then you should definitely consider using a child theme.
Choosing a good parent theme is important
All WordPress themes are within a parent theme, but not all parent themes contain frameworks. We cannot emphasize this exactly. While any WordPress theme can have child themes, not all of them are meant to be used as frameworks. We've seen numerous newbies make the mistake of creating a child theme from a parent theme that doesn't offer much functionality.
We cannot emphasize this exactly. While any WordPress theme can have child themes, not all of them are meant to be used as frameworks. We've seen numerous newbies make the mistake of creating a child theme from a parent theme that doesn't offer much functionality.
When creating a child theme where you are forced to replace large parent theme files, then you should rethink your process. For example, you really like twenty eleven theme and decide to create a child theme. In your child theme, you had a style.css file, and a functions.php file. You decided you didn't like the way the footer looked, so you added footer.php. For the title, etc. If this is the case, then you should not select twenty-eleven as the parent theme. Rather, you should use it as a theme starter that you include in your own themes.
We've had a few users create custom child themes, which really should be completely independent custom themes because almost all of the parent theme's files have been overridden in them.
In short, you should use a child theme when you need the functionality, features, and power of the parent theme without having to write a lot of code for yourself.
Benefits of using a child theme
As with most things, there are advantages and disadvantages to using a child theme in WordPress. Let's take a look at the benefits of the former.
1. Safe Updates
A child theme automatically inherits the features, styles and templates of the parent theme. This allows you to make changes to your site using a child theme without any change to the parent theme. When a new version of the parent theme appears, you can safely update it as all your changes will be saved in the child theme.
2. Easily expandable
A child theme built on a powerful framework allows for great flexibility without having to write a lot of code. You can selectively modify only the template files and functions that you need, bypassing other template files. You can add new features and more.
You can add new features and more.
3. Fallback Safe
When creating a complete theme, you have to think about all possible scenarios and code for them. However, when you're working on a child theme and you forget the code for something, there's always a parent theme whose functionality is available as a fallback.
Disadvantages of using a child theme
One of the biggest disadvantages of using a child theme is the time it takes to learn about the parent theme. There is a learning curve, especially when you work with a solid foundation because each one has its own hooks and filters. You really need to know the ones to maximize the potential. In our opinion, this learning curve is a one-time thing. For example, the first few child themes you create may take longer, but after that, you'll be building bespoke sites in the same amount of time. Your performance will improve.
Another flaw often pointed out is that the developers of your parent theme might lose interest and abandon it, drop a feature you used in your child theme, or bring in a change that completely breaks your child theme. It's not as bad as it seems. Mainly because all good WordPress themes are open source and GPL. If the developer of the parent theme leaves the project, then nothing says that you should stop using it. There are often times when other people work on a project one after the other. If a developer removes a certain feature from the original theme, then you can simply add it to your child theme. You have a code for it. Finally, if they make drastic changes that you don't like, then you can always avoid the upgrade. The update theme is critical when it is safe to operate. We always encourage users to update themes because it helps ensure future compatibility with other scripts and plugins.
It's not as bad as it seems. Mainly because all good WordPress themes are open source and GPL. If the developer of the parent theme leaves the project, then nothing says that you should stop using it. There are often times when other people work on a project one after the other. If a developer removes a certain feature from the original theme, then you can simply add it to your child theme. You have a code for it. Finally, if they make drastic changes that you don't like, then you can always avoid the upgrade. The update theme is critical when it is safe to operate. We always encourage users to update themes because it helps ensure future compatibility with other scripts and plugins.
If you are using a commercial framework as your base then you have a support option available to help you update your theme or troubleshoot. Also, the Platform as a basis will not just disappear, because there is a stable business of the company with thousands of customers around the world. For example, they have removed some built-in widgets, but they have made them publicly available as plugins for those who still want to use it.
Output
It is important to know that although you can always create WordPress child theme to any theme, sometimes you may not need a child theme. Think about the number of changes you have planned for your child theme, if you are planning on minor changes then you can always create a custom style file in your theme's CSS or use custom CSS plugins. If the changes are too extreme, where you end up overriding the parent theme's core files, then you should probably create your own theme.
We hope this article will help you understand what a parent theme is in WordPress and whether it is right for you or not. If you think we missed something, then please let us know in the comments below.
If you find an error, please highlight the text and press Ctrl+Enter .
How to Create a WordPress Child Theme
In this post I will show you how to create a child theme in WordPress ? Creating a child (child) WordPress theme will take you just a couple of minutes. Everything is done automatically, without the need to manually create folders, files, etc. A special plugin for creating a WordPress child theme will do all the work for you.
Everything is done automatically, without the need to manually create folders, files, etc. A special plugin for creating a WordPress child theme will do all the work for you.
If you like your current WP theme but want to change its features and look, the right way to do it is to create and customize a WordPress Child Theme.
How to create a WordPress 9 child theme0103A child theme is a theme that inherits the functionality and style of another theme, called a parent theme. Child themes are the recommended way to modify an existing theme.
WordPress CodexA child (child) theme inherits the look and feel of the parent theme and all of its features, but can be used to make changes to any part of the theme. Thus, the settings are stored separately from the parent theme files.
For example, you've made some changes to your theme, edited template files, changed styles, and so on. Well done, you're happy.
And then, the theme is updated and all your changes are lost. This means that your site is not only back to its previous level, but all your work goes to hell. And it would be different if a child theme of WordPress (WP) was used.
This means that your site is not only back to its previous level, but all your work goes to hell. And it would be different if a child theme of WordPress (WP) was used.
Using a child theme allows you to update the parent theme without affecting the settings you have made for your favorite site.
A parent theme is a complete theme that includes all the necessary WordPress template files and resources to run the theme. All themes except child themes are considered parent.
wordpress.org theme guide
As mentioned above, a child theme is stored in a separate directory from the parent theme. Each of which has its own style.css and functions.php files. You can add other files as needed, but these two are the bare minimum for a child theme to work properly.
WordPress Child Theme Plugin
Plugins allow you to make/create a child theme automatically from any WordPress theme installed on your website or blog.
Note: To make simple CSS changes to your website, you can use the "Additional CSS" field instead of creating a child theme. These changes made with the "Additional CSS" field will remain there even after updating the theme. But, if you are looking for other additional changes, such as editing PHP files and others, you need to create a child theme.
There are various plugins available to help you quickly, easily and safely create a child theme. The most popular among them are Child theme configurator, Child Theme Generator, WP Child Theme Generator, Child Theme Creator by Orbisius, Child Theme Wizard, Generate Child Theme.
If you ever want to try creating a child theme manually, see the official step-by-step guide at -developer.wordpress.org.
Child Theme Generator Plugin
Child Theme Generator is a free, simple WordPress plugin for creating child themes. Once the child theme is created, simply remove the plugin.
WordPress Child Theme Generator Child Theme Generator is a WordPress plugin useful for creating child themes.
A child theme is a WordPress theme that inherits all the features and characteristics of another theme, called the parent theme.
By creating a child theme, it allows you to edit or add functionality to your template without having to overwrite any of the parent theme's files, at the risk of crashing or losing site functionality when updates are made.
This plugin will create a child theme in a few steps, quickly and safely. It will not slow down your website. Install the plugin in the standard way, from the admin panel. Enter its name. On the search results page, select Child Theme Generator:
Installing the WordPress pluginWait until the plugin is fully installed and then activate it. Then go to Settings, new item: Child-Theme Gen. There is no Russian language, but everything is clear. Select a parent theme from the drop-down list (mandatory):
Create a new child theme Fill in the rest of the fields (optional). Click the Create new child theme button and the plugin will create a child theme for you. You can immediately check the box to activate the Child theme. And then click Finished:
You can immediately check the box to activate the Child theme. And then click Finished:
Everything is ready. See Appearance - Themes. Child theme active:
This is a child theme for KavaAs a result, you will not see any differences on the website or blog. The child theme uses files from its parent. And so, the folders on the hosting will look like. A parent theme and a child theme created with the addition of child. It's in wp-content / themes of your WordPress installation:
New Child ThemeYes, you can change the screenshot from the plugin to your own. If your theme will not differ much from the parent theme, just copy the screenshot.png file from the parent theme to your child theme:0003 Child Theme Screenshot
If you need to make a change on the site, you are not changing the WordPress parent theme, but the child theme. Now do all the work only in the Child theme. Please note that if you need to edit files such as single. php, header.php, footer.php or others, then you need to copy them from the parent theme folder to the child-theme folder.
php, header.php, footer.php or others, then you need to copy them from the parent theme folder to the child-theme folder.
If a template file (or a template part such as header.php) with the same name exists in the parent and child themes, WordPress will use the file from the child theme.
For example, you might want to remove the "This site is powered by WordPress" from the footer and paste your copyright information there. To do this: copy the footer.php file into the child theme, open it already in the child theme.
Find the line you want to remove and replace it. Here, I have an instruction - How to delete The site is powered by WordPress.
As mentioned above, there are other plugins. For example, the most popular Child Theme Configurator plugin. Over 2,808,184 installs.
Child Theme Configurator plugin
When using the Customizer is not enough - Create a child theme from the installed ones.
Child Theme Configurator Child Theme Configurator is a quick and easy-to-use utility that allows you to analyze any theme for common problems. Create a child theme and customize it.
Create a child theme and customize it.
You can create any number of child themes from existing parent themes. The Child Theme Configurator allows you to choose from installed themes (even existing child themes) and store the results in your WordPress theme directory.
The plugin has more features, there is a PRO version, but free ones are enough. You can create any number of child themes from existing parent themes:
Creating a WP Child ThemeThe analyzer scans the rendered theme and automatically adjusts your child theme.
If anything, under the "Help" tab in the upper right corner of the page there is a tutorial video. And also text instructions:
Child Theme Configurator plugin helpChild theme created, even parent screenshot set:
Created child (children's) theme This module is a bit more complicated, but with very great features. When you're ready, simply activate the child theme and your WordPress site will automatically accept the custom styles.