How to install genesis framework and child theme
How to Install Genesis Framework and Child Theme
Follow @Cloudways
Genesis framework is one of the most popular choices for WordPress theme development. The Genesis Framework is the most likely framework by WordPress developers that empowers you to build your incredible websites quickly and easily. You can create a search-engine optimizable website with the help of Genesis Framework and Child Theme.
This tutorial will cover the steps to install Genesis Framework and Child Theme on WordPress. Before continuing with this introduction to the framework and its application, let’s first get familiar with some basic definitions:
A Quick Introduction to the Genesis Framework for WordPress
Theme Framework
A Theme Framework is a powerful (and very basic) theme designed to be customized into highly specialized child themes.
Child Theme
Child themes are developed using theme frameworks such as Genesis. These themes incorporate the functionality of the parent framework theme and the aesthetics and customizations of a custom-developed theme. You could read more about the topic here.
Theme Files
Child theme elements are grouped inside a folder, usually known as the child theme directory. In Genesis, the following files are part of the theme structure:
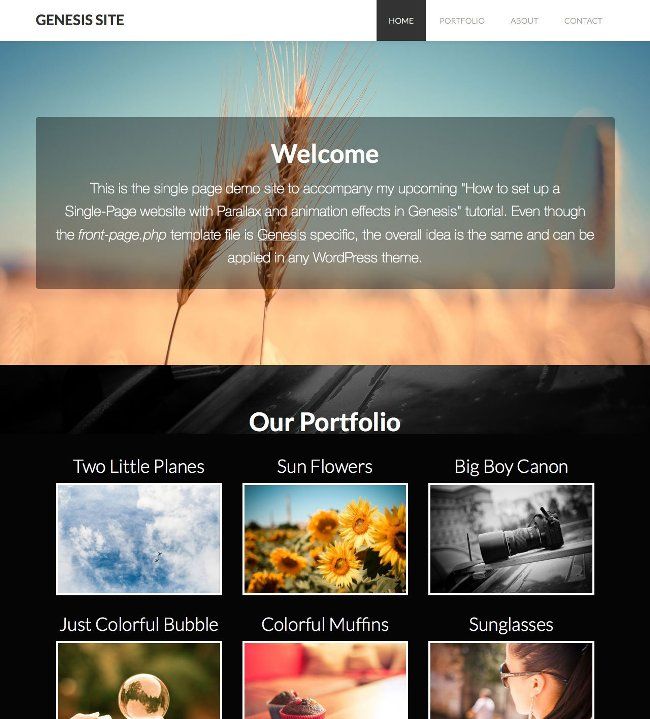
Front Page (front-page.php): This file is used to develop a widget-based or custom homepage.
Functions File (functions.php) (required): This is the connector between the child theme and the framework. It is used to add, remove and modify default framework elements.
Style sheet (style.css) (required): Website styling that generates the looks of the website is stored in this file.
Images (optional): All the images used in theme development and website CSS are stored here.
Screenshot: this is an image of how the theme looks when deployed on the website.
Who is the Genesis Framework For?
WordPress is a popular and well-known CMS (Content Management System). The popularity of this CMS draws users from different lines of work, like designers, site owners, and non-technical folks who are not skilled with coding and development. This massive increase in popularity meant that site creation was no longer the domain of technicians or developers.
This massive increase in popularity meant that site creation was no longer the domain of technicians or developers.
While this is great for non-technical users, theme vendors began creating their product for the masses rather than for the developers and technical audience who were the building force behind the WordPress CMS platform.
Developers are starting to realize that they can no longer customize websites. WordPress developers can usually do whatever they want, and so technical developers hold less control over the sites.
StudioPress founder Brian Gardner recognized this problem and came forward as an expert to fix this issue. He came up with a solution called Genesis Framework.
The Genesis framework offers flexibility and control so technical users can make changes according to their requirements instead of adjusting to the vendor.
Many WordPress developers consider Genesis Framework their favorite because it comes in a raw form and doesn’t have a lot of built-in options. It is a simple yet robust framework that allows you to add any needed option.
It is a simple yet robust framework that allows you to add any needed option.
Features of Genesis Framework
Genesis Framework comes with multiple features for those who design and develop websites, including:
- A search engine optimized open-source framework
- Responsive turnkey designs built on HTML5
- Airtight security
- One-click site updates
- Easy site customization without sacrificing speed
- One-click theme setup
- Theme customizer
- Custom page templates
- Customizable header
- Widget ready areas
- Up to 3 column layout options
Genesis Framework also has a bunch of child themes that you can use for your site. If you choose their lifetime membership package, you’ll get access to all of their new products that will be released in the future.
Genesis Framework: Pros and Cons
Pros
- Multiple layouts: Genesis Framework has a wide range of child themes to suit different needs.
 There are also multiple layouts, and a full-width layout suitable for the page builders.
There are also multiple layouts, and a full-width layout suitable for the page builders. - Developer-friendly: Genesis Framework utilizes fast, clean and well-organized code. Genesis themes are packed with hooks that make your site customization easier.
- Gutenberg support: Genesis Framework supports Block Editor (Gutenberg), so you can use all the emerging new Block Editor features in your website with Genesis Framework.
- Well-documented product with good support: Genesis provides multiple support options like KBs, FAQs, community forums, and Facebook groups.
Cons
- Pricing: Genesis is a premium product, meaning you have to pay for its services. However, that pricing is indicative of their quality.
- Not Beginner-friendly: Genesis Framework might not be your ideal option if you are new to WordPress.
How To Install Genesis Framework and Child Theme
Here’s what you need to know about the installation of the Framework and Child by following a few simple steps. Before starting the installation process, you must have a pre-installed WordPress on your hosting server. If you’re a Cloudways user, you can use one-click Managed WordPress Installation.
Before starting the installation process, you must have a pre-installed WordPress on your hosting server. If you’re a Cloudways user, you can use one-click Managed WordPress Installation.
Important Notes:
- Install the Genesis Framework first and then the Genesis Child theme. Keep this sequence in mind.
- Don’t activate the Genesis Framework. Only activate the child theme.
- If your site is hosted on WordPress.com (example: mysite.WordPress.com), you cannot install the Genesis Framework or new themes. This is a restriction on WordPress.com-hosted sites.
There are two installation methods, one using your WordPress dashboard and the second the FTP server. Let’s have a look at both.
Before Starting the Installation Process:
- Make sure you have a downloaded Genesis Framework and Child Theme. You can download the framework from the studiopress website.
- Enter the basic information and click on Get Genesis.
 Your file will start downloading. You can also get the Sample Theme from the same page.
Your file will start downloading. You can also get the Sample Theme from the same page. - Just click on the Get the Genesis Sample Theme here. You will be redirected to the Github page. Download the Sample Theme from here.
You have a Genesis Framework and Child Theme downloaded into your system. Now it’s time to install them on your WordPress website.
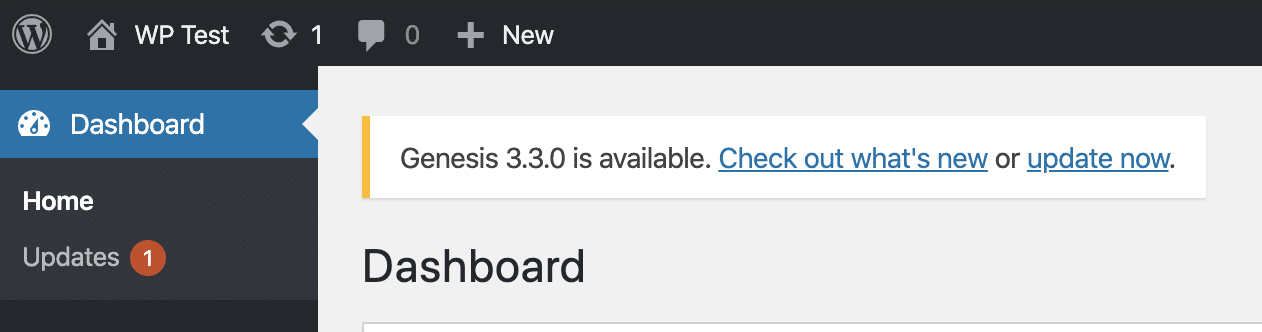
Method 1: Installing the Genesis Framework and Child Theme through the WordPress DashboardGenesis Framework Installation
- Go to your WordPress Dashboard > Appearance > Theme, then click on the Add New button.
- Click on the Upload Theme button and then click on Choose File option to select the downloaded Genesis Framework ZIP file from your system.
- After selecting the file, click on the Install Now button. After the installation, don’t activate the Genesis Framework.
 You will get three options. Click on the Go to Theme Page option.
You will get three options. Click on the Go to Theme Page option.
Child Theme Installation
- For the Child Theme installation, you can use the same installation process of Genesis Framework.
- After the installation, avoid activation in Genesis Framework but make sure to activate the Child Theme.
- When the Child Theme is successfully activated, you’ll see a welcome window on your screen.
Your Genesis Framework and Child Theme are successfully installed from your WordPress Dashboard. I would recommend this method because it is easy. Now, let’s move on to the FTP method.
Method 2: Installing the Genesis Framework and Child Theme Through FTPGenesis Framework Installation
You can install Genesis Framework through FTP. For this, you can use FileZilla or any other FTP server.
Note: The folder must be named Genesis, not Genesis 2. 0 or anything else. The Genesis folder cannot be nested inside another folder.
0 or anything else. The Genesis folder cannot be nested inside another folder.
Before the installation, unzip your Genesis Framework file in your system and connect your site with FTP. Once your site is connected, follow the steps below for a smooth installation.
- Go to Your Application > Public_html > WP Content > Themes, and upload your unzip file of Genesis Framework.
- Make sure all the files transfer correctly. Don’t disconnect the FTP connection, and your internet should be working properly.
- Because you don’t need to activate the Genesis Framework, transfer your unzip files and complete the installation.
Child Theme Installation
For the Child Theme installation, you can use the same installation process of Genesis Framework.
After the installation, avoid the activation in the Genesis Framework. In the Child Theme, make sure to activate it.
Transfer your Child Theme into WP Content > Theme via FTP and go to your WordPress Dashboard and activate the theme from here.
Pricing For Genesis Framework
Buy Genesis Pro at $360/year, and get instant access and support for all StudioPress-made themes along with the Genesis framework. Start building accelerated websites with the robust WordPress site-building tools.
Wrapping Up!
I hope this article helps you understand the Genesis Framework and Child Theme. If you are a developer and want to make your theme according to your niche, Genesis could be the best fit for you.
If you want to know how you can create a Genesis custom child theme from scratch, I recommend you read out this article. Cloudways interviewed Carrie Dils – Genesis Developer, and If you want to know how developers think about Genesis Framework, this interview will give you some good ideas.
Share your opinion in the comment section. COMMENT NOW
Share This Article
Danish Naseer
Danish Naseer is a WordPress Community Manager at Cloudways. He is passionate about designing, developing, and engaging with people to help them. He also actively participates in the community to share his knowledge. Besides that, he loves to watch documentaries, traveling and spending time with family. You can contact him at [email protected]
He is passionate about designing, developing, and engaging with people to help them. He also actively participates in the community to share his knowledge. Besides that, he loves to watch documentaries, traveling and spending time with family. You can contact him at [email protected]
Get Connected on: Twitter Community Forum
×
Get Our Newsletter
Be the first to get the latest updates and tutorials.
Thankyou for Subscribing Us!
How to Install the Genesis Framework
Last week a friend of mine took my advice and purchased the Genesis framework with a child theme to use on her blog. About an hour after she bought it, she emailed me and said, “Um, how exactly do I get this installed on my site?”
Sometimes I think designers and developers take their knowledge for granted – we forget that some people are just starting out or may not know how to install a theme yet, especially when it involves both a framework and child theme that need to be uploaded. For this reason, I decided to create a tutorial that will show new bloggers (and/or new Genesis users) how to get the framework installed.
For this reason, I decided to create a tutorial that will show new bloggers (and/or new Genesis users) how to get the framework installed.
I’ve created a video (below) that will walk you through each step of the process. Not a fan of video? Me neither! If you’d rather read than watch, scroll down to find text instructions with screenshots.
Video: How to Install the Genesis Framework
Genesis Framework Installation Steps
Step One: Download the framework and your child theme.
Once you’ve purchased Genesis, you can visit your StudioPress download page (you’ll need to be logged into your account) to download a zip file of both the framework and your child theme. If you purchased the framework alone without a child theme, you should still have the Genesis Sample child theme available in your downloads area. Just click the blue download button beside each item and they should download automatically.
If you’re using Safari on a Mac, your download may not arrive as a zip file. If that’s the case, here’s how to fix it: In Safari, go to Preferences > General and uncheck the box that says “Open safe downloads automatically.” Once you do that, try the download again and you should get a .zip this time.
Alternately, you can right-click on the Genesis folder and choose the option that says Compress “genesis” to make it a zip file again.
Step Two: Upload and install the framework first.
Always install the Genesis framework before installing your child theme. The child theme will look for the framework to be sure it’s there, so it’s important to get in the habit of uploading the framework first.
To install the framework, go to Appearance > Themes in your WordPress dashboard. At the top of the page, you’ll see a tab that says “Install Themes.” Click on that, then select the Upload link.
On the Upload page, click the Select File button to locate the Genesis zip file (genesis. 2.0.1.zip as of this writing) on your computer. Once you’ve chosen it, you’ll be able to click the Install Now button.
2.0.1.zip as of this writing) on your computer. Once you’ve chosen it, you’ll be able to click the Install Now button.
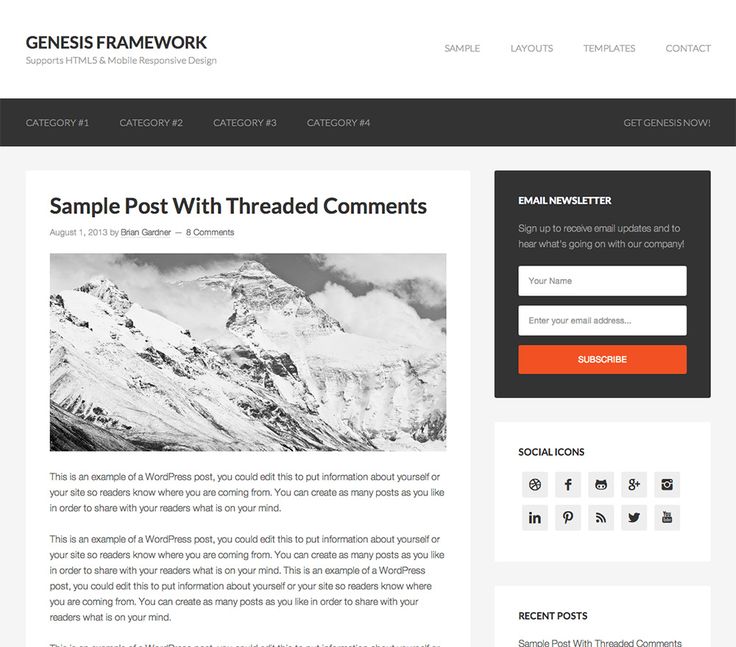
You should see this screen after clicking the Install Now button:
You can activate the framework if you want, but it’s not necessary. You just need to leave it installed on your site at all times. You can click the “Return to Themes Page” link to begin installing your child theme.
Step Three: Upload and install your Genesis child theme.
Just like in Step Two, you’ll want to go to Appearance > Themes, click the Install Themes tab, and click the Upload link. This time you’ll want to look for your child theme’s zip file on your computer:
Click the Install Now button to upload the zip file. This time after uploading, you’ll want to activate your child theme by clicking the Activate link.
Congratulations! You’ve just installed the Genesis framework and your Genesis child theme.
A Few Things to do Now:
Fix your widgets: Nearly all Genesis child themes have a Header Right widget area, which is the first in the list under Appearance > Widgets. When you activate your child theme, the sidebar widgets you had before tend to jump into the Header Right area, which makes your site look crazy (or you may not see any widgets at all). Take a look at your site and make any widget adjustments needed.
When you activate your child theme, the sidebar widgets you had before tend to jump into the Header Right area, which makes your site look crazy (or you may not see any widgets at all). Take a look at your site and make any widget adjustments needed.
Set your Genesis theme settings. You’ll see a new item in your WordPress dashboard titled Genesis. Hover on it and choose Theme Settings to look through the basic Genesis theme settings and make changes as needed.
Configure Genesis SEO settings. If you use a separate plugin for SEO, this step isn’t needed. However, if you didn’t have a plugin, you’ll be able to navigate to Genesis > SEO Settings in your dashboard. The most important thing to do is choose a home meta description and home meta keywords for your site – this will help search engines understand what your site is about.
Set up Google authorship. Genesis makes it easy to set up Google authorship for your site (to show your Google+ profile picture in search results). All you need to do is visit Users > Your Profile in the dashboard and paste your Google+ profile URL in the text field. That’s it! No other configuration required.
All you need to do is visit Users > Your Profile in the dashboard and paste your Google+ profile URL in the text field. That’s it! No other configuration required.
Need More Help?
If you need help setting up your Genesis site to look like the theme demo, go back to your StudioPress downloads page and click the Theme Setup button next to your child theme’s name to get detailed instructions.
If you want to make cosmetic changes to your site such as changing colors and fonts, adding widget areas, etc., we have a tutorial for that, or you can visit the StudioPress forums to ask the community for help. Alternately, a Google search for “genesis framework how to _____” will usually help you find a great tutorial.
Ready to Try Genesis?
Maybe you’re reading these instructions because you’re considering the Genesis framework for your WordPress site. Now that you’ve seen how easy it is to get started, go grab the framework and a child theme!
Purchase the Genesis Framework
13 Amazing WordPress Genesis Child Themes
1 Parallax
2 daily meal
3 Gourmet
4 Author
5 Education
6 Glam
7 Infinity
8 Jessica
9 Modern studio
10 eleven40 nine0003
11 Atmosphere
12 Life style
13 Handsome
Bonus: more about Genesis
What is WordPress Theme Framework?
What is a WordPress child theme?
Genesis Framework Features and Pricing
Hello! If you've been in WordPress circles for a while, you must have come across phrases like WordPress theme frames and child themes. If you are a beginner, you will immediately come across the spoken phrases. Lucky for you, we're lifting the veil of mystery surrounding WordPress frameworks and WordPress child themes. More specifically, we're exploring the Genesis Framework and some of the best Genesis child themes from StudioPress. nine0003
If you are a beginner, you will immediately come across the spoken phrases. Lucky for you, we're lifting the veil of mystery surrounding WordPress frameworks and WordPress child themes. More specifically, we're exploring the Genesis Framework and some of the best Genesis child themes from StudioPress. nine0003
By the end of this post, you will have all the child themes needed to rotate the Genesis Framework any way you want. All of the Genesis child themes on this list are responsive and affordable, and most of them come with the framework. Without further ado, let's dive in.
Disclaimer: TechBlogSD is an affiliate of one or more of the products listed below. If you follow the link and make a purchase, we can earn a commission.
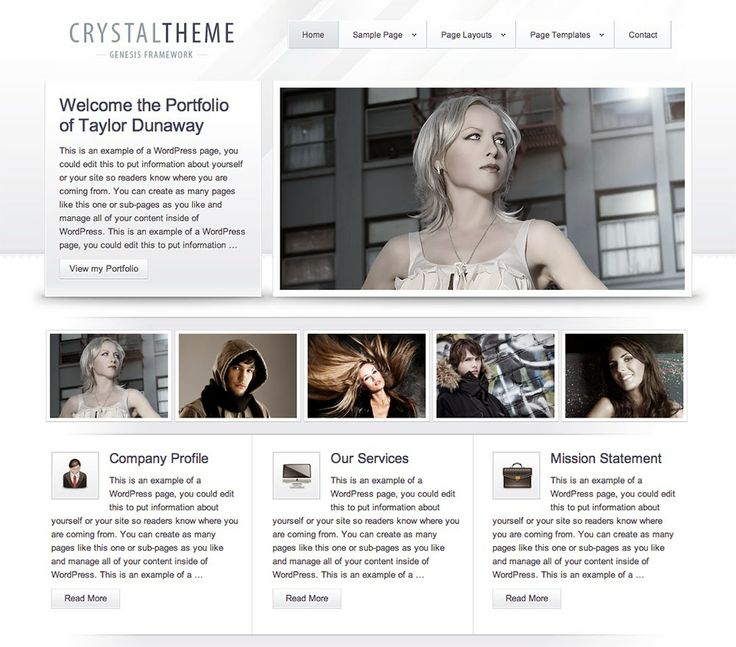
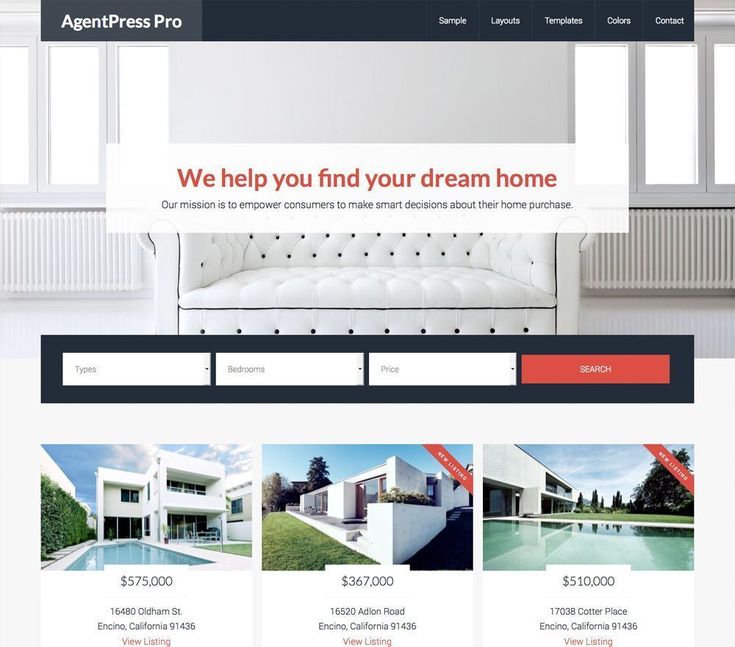
1 Parallax
Parallax Pro is a responsive WordPress theme developed by StudioPress. This theme features elegant parallax homepage sections that are fully responsive and mobile-ready.
This theme is a great start for an online resume, blog, or small business website. The main feature of Parallax Pro is an attractive home page. The theme supports responsive content areas with parallax. Add text, buttons, social links, or even pricing tables on top of gorgeous parallax images that slowly move in the opposite direction of what users are scrolling. This is a great way to draw attention to important information and keep users lingering on your site. In addition, the theme includes 5 skins (red, orange, pink, green and blue) that change the color of hover links, buttons and callouts above the footer. Choose the cover that best suits you or your brand, then use the typography and theme options to further customize the look and feel of your site. nine0003
The main feature of Parallax Pro is an attractive home page. The theme supports responsive content areas with parallax. Add text, buttons, social links, or even pricing tables on top of gorgeous parallax images that slowly move in the opposite direction of what users are scrolling. This is a great way to draw attention to important information and keep users lingering on your site. In addition, the theme includes 5 skins (red, orange, pink, green and blue) that change the color of hover links, buttons and callouts above the footer. Choose the cover that best suits you or your brand, then use the typography and theme options to further customize the look and feel of your site. nine0003
Another great feature of Parallax Pro is its built-in page layout options. There are custom layouts for author pages, category pages, multi-column layouts, and even a custom landing page layout. In addition, of course, there is the option to support a left or right sidebar, so you can add widgets to pages where you need them (for example, on your blog).
Please note that Parallax Pro is a child theme for the Genesis Framework. So, you know right away that it comes with standard Genesis options, including fonts, posts per page, comment threads, ads, auto image resizing, various widgets, and more. nine0003
MORE ABOUT PARALLAX
2 Daily Dish
Daily Dish is a clean and lightweight Genesis child theme that is great for magazines and news sites. But since the Genesis structure is fully customizable, you can customize Daily Dish to run any site you have in mind.
This is one of those Genesis child themes that draws attention to the most important part of your website; content. This makes the content attractive and enjoyable. With multiple widget areas, you can place your content anywhere, and because this bad boy is responsive, your users will have a great time regardless of their device. nine0003
6 page layouts and tons of theme options make Daily Dish a favorite of many WordPress users.
MORE ABOUT DAILY MEAL
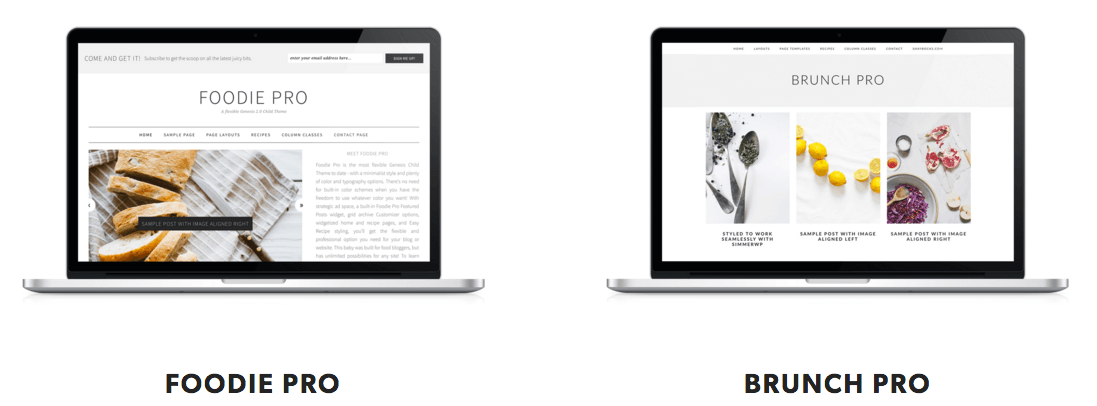
3 Gourmet
As a nutritionist or food blogger, you need a WordPress theme that can help you get your message across in the simplest and most effective way. Out of all the Genesis child themes we'll cover here today, Foodie is the real winner in terms of functionality and style.
Foodie has a clean and minimal design, multiple color schemes, a responsive and mobile-friendly design, multiple page templates, featured images, and all the goodies that come with the Genesis Framework. nine0003
MORE ABOUT FOODIE
4 Author
We all have dreams, and one of mine is to publish a bestseller, be successful and live in a wooden hut somewhere far away from civilization. That or travel the world. When I finally get over what's holding me back, I know I'll need a website that allows me to showcase my best work in style. But, unfortunately, this post is not about my dreams.
If you're an author that already excites you a bit, we're introducing the Author child theme. This is one of those Genesis child themes made especially for you and only for you as the author. The theme features an intuitive design that draws attention to your books, while superb functionality makes managing your work incredibly easy. nine0003
This is one of those Genesis child themes made especially for you and only for you as the author. The theme features an intuitive design that draws attention to your books, while superb functionality makes managing your work incredibly easy. nine0003
This topic is a great way to introduce yourself as a writer or your small publishing business. Author Pro comes with the tools you need to quickly create a great website, such as a page template, post formats, easy-to-use color options, and more. Just install Genesis and Author Pro and get started!
But the real power of this theme is Genesis and the Genesis Author Pro plugin. This plugin can be used with any Genesis child theme and adds great tools that any author or publisher will love. These include the ability to create a library, add books (with title, cover, ISBNm publication date, etc.) and include custom buy buttons. nine0003
Other theme features include sidebars, ready made widget footer, custom widgets, custom backgrounds, color styles and all the other great features you know and expect from the Genesis platform.
MORE ABOUT THE AUTHOR
5 Education
Educational institutions are also not indifferent to the Genesis Framework. If you are running an online course, you need to deliver all of your amazing content in a short period of time and with maximum impact. You need a serious child theme like Education Pro; a topic that helps students and teachers to receive the necessary information in a timely manner. nine0003
The Education child theme includes 6 layouts, multiple theme options, 6 color styles, featured images, custom backgrounds, responsive design, custom menus, and more. This is exactly the theme you need to give your education website a new lease of life.
MORE ABOUT EDUCATION
6 Glam
Let us help you sell more of your products with one of the most compelling Genesis child themes, Glam. It's amazing and incorporates the best of the Genesis Framework, bringing you closer to your readers. nine0003
Showcase your products easily with amazing categorization features, homepage widgets, responsive design, multiple color styles, multiple page templates, custom headers, featured images, and HTML5 markup, among others.
MORE ABOUT GLAM
7 Infinity
There is a world of possibilities for the dreamer. Build any number of WordPress sites with Infinity, a theme that makes most Genesis child themes run for their money. It's built beautifully and powerfully to impress, the only characteristic needed to turn readers into loyal customers. nine0003
With an intuitive store, you'll manage your online store like a boss with Infinity. Multiple sections make it easy to present your best information. This child theme comes with multiple page templates, layout kit, custom headers, WooCommerce support, and responsive design among other things.
MORE ABOUT INFINITY
8 Jessica
If you're building an e-commerce site, you don't need to look any further than Jessica. Created by Web Savvy Marketing, Jessica has all the features that make it incredibly easy to sell your products. You can use WooCommerce, Ithemes Exchange, or the WP-eCommerce plugin to customize your store and diversify things with multiple color styles, custom headers, home page widgets, and more. nine0003
nine0003
Other features include featured products, clearance products, personalized reviews, coupons, social media integration, and newsletter subscriptions.
MORE ABOUT JESSICA
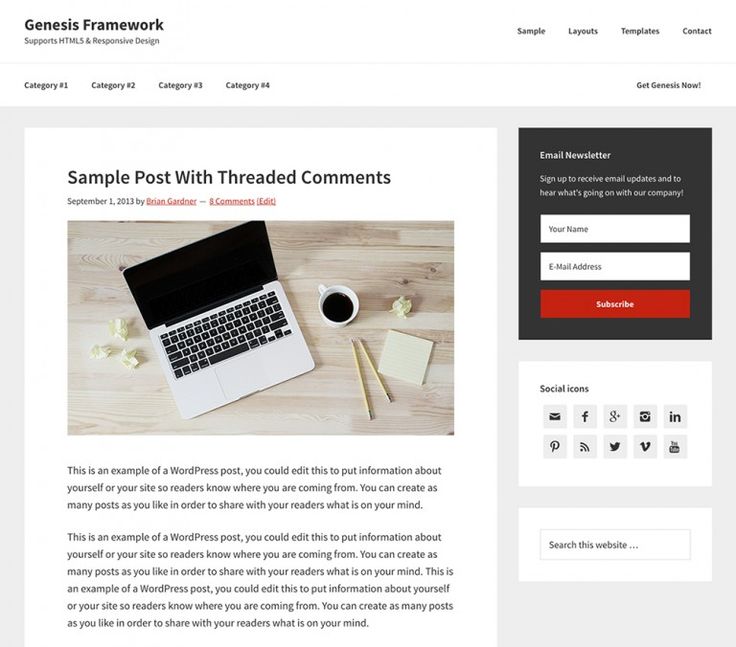
9 Modern Studio
Modern Studio Pro is a clean and modern premium blogging WordPress theme from StudioPress. This theme is perfect for sharing your thoughts and design ideas with readers. nine0003
This beautiful theme is a child theme for the Genesis framework (which means you need to purchase a theme and framework package to use Modern Studio Pro). It also means that the theme supports all the great features of Genesis – like multiple column layouts, built-in theme options, pull-width pages, custom backgrounds, custom menus, and more.
Modern Studio adds extra features you'll love. The theme comes with a custom header design so you can center your logo, an added theme customizer, and even color styles. But remember, this is a minimal theme, so adding large images, custom link colors, and more will really help your content get featured. nine0003
nine0003
Other theme features include everything you love about Genesis themes. For example, great support, a flexible theme, and plenty of other themes to choose from if you ever want to change the look of your site.
MORE ABOUT MODERN STUDIO
10 eleven40
eleven40 is a super cool new theme from StudioPress that is fully responsive so your site looks great no matter what browser size you use, be it a full screen or a small mobile device such as an iphone. They claim that eleven40 is the "craziest theme" they've created as it's focused on expansion and enough "breathing space for your content". Basically it has some good sized fonts and really big spacing which makes this theme very easy to read and pleasing to the eye. nine0003
From what I've tested, the theme's responsiveness works very well. When you resize your browser, you'll see the content blend into the center and your sidebars expand below the post's content. This way, any mobile viewers will be able to easily read your posts without having to scroll through the page to find it.
MORE ABOUT ELEVEN40
11 Ambiance
Ambiance Pro is a classy premium WordPress child theme from StudioPress designed specifically for the Genesis Framework. This clean and simple theme is perfect for a blog or online portfolio to showcase your best asset – you. nine0003
This theme features a light and airy design without unnecessary details. Ambiance Pro basically includes its own distraction-free version of reading as there is no sidebar or footer to remove from your images or your email. Each post grabs attention with a full-sized image and clearly centered text so your readers can capture every pixel and/or word.
While Ambiance really makes things easy, there are great typography options, a custom author page, and of course easy-to-use theme options (like uploading a custom logo) so you can add flair where you need a theme. This theme also includes social links as a footer so your readers can quickly and easily follow you on all your social networks. nine0003
nine0003
MORE ABOUT AMBIANCE
12 LifeStyle
LifeStyle is designed with today's design trends and blogging in mind. The lifestyle theme comes with 10 soft colors to choose from, some great custom widgets and of course runs on the popular Genesis platform.
If you are looking for a clean and minimal WordPress blogging theme that is free of hidden links, well protected and SEO optimized, then LifeStyle theme might be for you. Also, when you purchase the Genesis framework, you can access more child themes at a lower price and use them on your other blogs. And the LifeStyle template comes with unlimited licenses so you can use it for all your blogs. nine0003
MORE ABOUT LIFESTYLE
13 Beautiful
Beautiful is a clean and minimal blogging WordPress theme developed by StudioPress. This clean and simple theme is perfect for sharing your thoughts with the world.
This bright white theme offers a clean blogging layout. Plus, the theme is fully responsive. This way, when you add your content, users can easily read it on desktops, tablets, and phones. These are very important features as you can leverage your blog traffic and having a website that works on many devices means you can reach as large an audience as possible. nine0003
Plus, the theme is fully responsive. This way, when you add your content, users can easily read it on desktops, tablets, and phones. These are very important features as you can leverage your blog traffic and having a website that works on many devices means you can reach as large an audience as possible. nine0003
Beautiful also includes easy-to-use page templates. This means you can create your blog, archive page, and even landing pages in no time. Simply select a template when creating a page and add your content - it's that easy! Beautiful also supports columns and includes a lot of widget options so you can really pack your content.
MORE ABOUT BEAUTIFUL
Bonus: More about Genesis
Now that you know which Genesis child themes we consider the best, let's just make sure you know what the theme framework and child themes are. nine0003
What is WordPress Theme Framework?
So what is this animal we call the WordPress theme framework? Why do you need a WordPress theme framework? Well, let's start in order.
You can think of the WordPress theme framework simply as a code library that makes theme development easier. I know still a vague answer, but let me explain. A theme framework is a set of standards, features, and capabilities to help you create your own theme. nine0003
In other words, the theme framework provides you with the basic code you need to start developing your own theme. Instead of constantly creating themes from scratch, you can start using a theme framework. Instead of adding feature after feature from scratch, you get starter features and design elements that make your job a lot easier.
You can create a million and one different themes using a single structure, adding different features to each as you go. The WordPress theme framework is essentially the backbone of a WordPress theme. nine0003
What is a WordPress child theme?
But then what are WordPress child themes in relation to WordPress theme frameworks? Since the theme framework is the foundation, a child theme is any theme that borrows functionality from said framework. Just as a house has a foundation upon which it finds its strength, child themes find their foundation on a framework.
Just as a house has a foundation upon which it finds its strength, child themes find their foundation on a framework.
The framework provides the functionality, while the child theme provides the styling touch. Thus, you can create many designs from a single framework. If you need to update the underlying code in the framework, your styles will be saved. nine0003
Let's say you're using the Genesis Framework. Themes that borrow the features and functions of this framework are known as Genesis child themes. It should also be noted that Genesis child themes will not work without the Genesis Framework. First, you must install the framework before using any of the Genesis child themes we describe here.
However, in a general sense, a WordPress child theme:
A theme that inherits the functionality and style of another theme, called a parent theme. Child themes are the recommended way to modify an existing theme. – Code WordPress
To learn more, check out our detailed post on how to create WordPress child themes.
Genesis Framework Features and Pricing
Genesis Framework is a product of StudioPress, a well-known brand in the WordPress community. The StudioPress trademark is owned by Rainmaker Digital, LLC., the same guys who gave you Copyblogger, another big name in WordPress circles.
Genesis was probably the most popular WordPress theme framework at the time. It boasts a huge fan base (over 164k customers) and over 80 child themes. It's parked to the brim with the best features and options to keep your creative juices flowing. nine0003
At first glance, the Genesis theme framework has the best features, such as:
- A theme customizer that is a pleasure to work with. It allows you to customize everything from colors to theme settings and more in real time.
- Featured content widgets for all your awesome content
- Custom titles, because who needs them?
- Ready-made page templates
- One Million and One Variants of Theme
- Fully Responsive and Mobile Ready Framework
- SEO Ready
- Many layout options
- Security at the highest level
- Unlimited support and updates
- Etc.

Indeed, the list of Genesis features is extensive. And for a tiny price of just $59.95, you can get the flexibility of a framework like no other platform for your website. Add $40 to that and you can get away with a child theme of your choice.
There is a $347 Pro Plus package that includes the Genesis Framework, detailed theme guides, and all StudioPress themes, plus other goodies. Let's take a look at the best Genesis child themes at your disposal. nine0003
If you like the Genesis Framework, you will surely appreciate the good list of Genesis child themes. The child themes described here make it easy to create any website on the platform like no other. However, this list is by no means exhaustive; use it as a roadmap while looking for the best Genesis child themes.
Did we miss your favorite Genesis child themes? Feel free to share in the comments below to keep this list growing. Hooray! nine0003
Post source: https://www.wpexplorer.com
Deep customization of Genesis child themes
This isn't the first time I've been asked to help make specific changes to Genesis child themes. Indeed, modifying a child theme of a framework is a specific matter, subject to certain rules and different from editing a regular WordPress theme. Well, as they say, at the request of the workers, and in particular, the user shurche, I will try to reveal the secrets of deep Genesis child theme settings .
Indeed, modifying a child theme of a framework is a specific matter, subject to certain rules and different from editing a regular WordPress theme. Well, as they say, at the request of the workers, and in particular, the user shurche, I will try to reveal the secrets of deep Genesis child theme settings .
In order to understand what and how to do, you need to know and understand how Genesis child themes work. Without delving into the wilds, I will try to explain on the fingers the main thing - necessary to understand the process of making changes.
If you open the folder of the Genesis child theme, a rather strange picture will open at first glance - there are practically no files. And in the files themselves, there is practically no HTML code, only PHP slightly diluted HTML. This means that the child themes do not build the HTML of the rendered page themselves, but shift all the main work to the framework itself, which is absolutely the right approach. A child theme usually has its own style.css, functions.php, and home.php files. nine0003
A child theme usually has its own style.css, functions.php, and home.php files. nine0003
Roughly speaking, the algorithm for building an HTML page looks like this:
- The style.css stylesheet is loaded.
- Loading and executing required Genesis and current child theme functions (functions.php)
The HTML code of the page is built or based on the child theme. If there is a corresponding template (for example, home.php), then according to the child theme template, if not, according to the default Genesis template.
In addition, Genesis has a lot of “actions” (actions) and filters (filters) , for almost any occasion. Based on all of the above, the best way to make specific changes to the Genesis child theme template is to use the built-in actions and filters, and you need to do this in the functions.php file! Of course, you can edit the template page files of the theme, but what is there to edit ... There is practically no code . .. But I strongly advise you not to edit the default Genesis templates. First, when you upgrade, you will lose all your changes. Secondly, you will lose the universality of the framework - when you change the theme, you will have to edit everything again. nine0003
.. But I strongly advise you not to edit the default Genesis templates. First, when you upgrade, you will lose all your changes. Secondly, you will lose the universality of the framework - when you change the theme, you will have to edit everything again. nine0003
Let's move on to specific examples of using actions and filters in Genesis child themes.
Filters
Let's start with filters.
Task: change the copyright line in the footer (remove links to StudioPress and generally reduce the number of links - there are too many of them in the original).
What has been done …
Usually the copyright line is displayed using Genesis, namely Genesis and not a child theme, according to a given template, but the filter “genesis_footer_creds_text“ is applied before the output, if the filter handler is defined, the “filtered” text is displayed, if not - default text is displayed. I set the handler to the "genesis_footer_creds_text" filter - the function "church_footer_creds_text" and inform the system about it. nine0003
nine0003
According to the documentation, the handler takes one parameter (original text) and must return a variable with the processed text.
To make it more interesting, I have included the code of the real filter handler from my blog topic. The filter builds copyright dates (the year the first article was written is the current year), blog name, standard copyright string, login/logout link.
Complete list of filters (filters) Genesis 9 framework0285 can be found at StudioPress .
Actions
Typically, in StudioPress themes, the primary and secondary navigation menus are located below the header area - this is one of the common locations. Another common arrangement is to place the primary menu above the header area and the secondary menu below the header area. If you suddenly want to have this layout of the navigation menu, you can do the following:
What has been done ...
It's very simple. .. I disabled the display of the primary navigation menu below the header area with the action genesis_after_header and enabled the display of this menu above the header area with the action genesis_before_header. That's it... And it's really very simple...
.. I disabled the display of the primary navigation menu below the header area with the action genesis_after_header and enabled the display of this menu above the header area with the action genesis_before_header. That's it... And it's really very simple...
A complete list of actions (hooks) of the Genesis framework can be found on the StudioPress website.
Additional child theme options
Sometimes you need to add one or two options to the modified theme options. There is nothing complicated in this either - everything is already provided. nine0003
What's done...
Add a new container and a new parameter using the WordPress action “admin_menu” and the add_meta_box function. Then we define how the new parameter will look on the parameters page using HTML code. We also define the default value of the new parameter using the “genesis_theme_settings_defaults” filter. And, of course, we define a function to use the new parameter.
This is an example of a real setting I wrote to use multiple color themes in a modified Church Child 1.