How to install avada child theme
How To Install Avada Via WordPress - ThemeFusion
Skip to contentHow Can We Help You?
Search for:
05/07/2021
There are two ways you can install the Avada Website Builder. You can choose to install it via WordPress, which is what will be outlined in this article, or alternatively, you can install it via FTP. Before you can install Avada, you need to download the necessary files from the ThemeForest account Avada was purchased from. Continue reading below for more information, and watch the video for a visual overview.
Overview
Downloading The Installation Files From ThemeForest
The Installation Process
Register Your Avada Purchase
Downloading The Installation Files From ThemeForest
The first thing to do is to download the installation files from ThemeForest. There are two packages available, as you can see in the screenshot below – All files and documentation, and the Installable WordPress file only. The Full Theme Package has additional files such as the Child Theme zip, Revolution and Layer Slider documentation and the classic demo .PSD files, while the Installable WordPress file contains only the files you need to upload to WordPress. For full details, see the What’s Included With Your Avada Purchase doc.
Where To Locate The Download Files
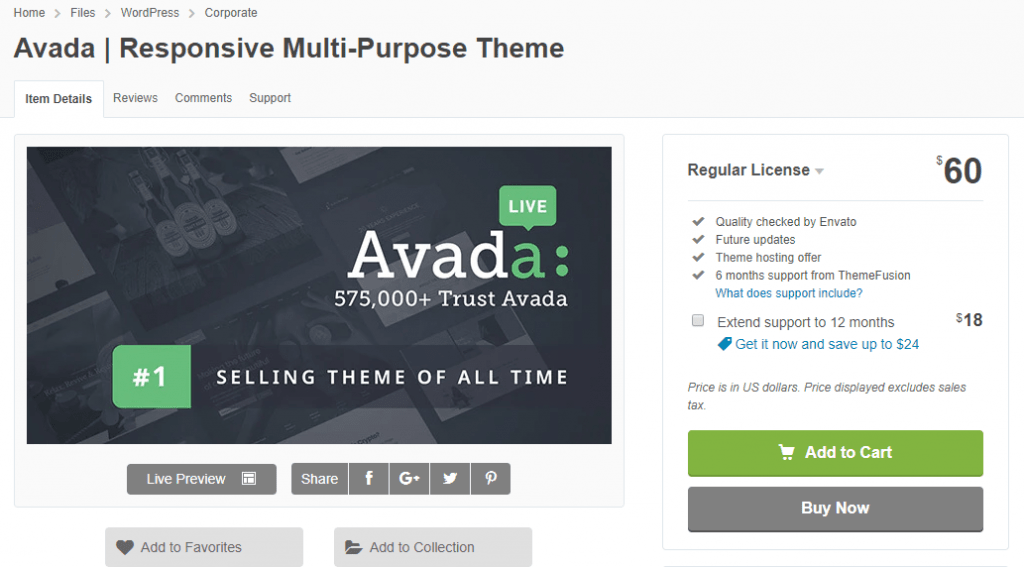
Step 1 – Log in to your ThemeForest account and navigate to your ‘Downloads’ tab and then locate your Avada purchase.
Step 2 – Click the ‘Download’ button and choose to either download the ‘Installable WordPress file only’, which is just the WordPress installable file, or choose to download ‘All Files & Documentation’ which is the full Avada Website Builder package.
The Installation Process
Step 1 – Navigate to Appearance > Themes from the WordPress Dashboard.

Step 2 – Click the ‘Add New’ button on top of the page, then the ‘Upload Theme’ button.
Step 3 – Click ‘Choose File’ and find the theme files you’ve just downloaded. If you’ve downloaded the installable WordPress file, then you do not need to unzip the file. If you’ve downloaded the Full Theme Package, you have to unzip the master Avada.zip file, therein you will see a secondary Avada.zip file. This is the one you select to install.
For instructions on how to install via FTP, go here.
Having issues with Installation? Go Here.
Register Your Avada Purchase
Once you activate Avada inside WordPress as the default theme, you will be redirected to the Avada Welcome Dashboard. You’ll be prompted to register Avada using your purchase code, so that you can then install the required Avada Core and Avada Builder plugins.
See this document on how to register Avada.
See this document for more information about the required and bundled plugins.
See this document for more information on importing prebuilt websites.
Troubleshooting
‘Are You Sure You Want To Do This?’ Error
If you get the “Are You Sure You Want To Do This” message when installing Avada.zip file via WordPress, it means you have an upload file size limit that is set by your host. If this happens, please install the theme via FTP or contact your hosting company and ask them to increase the limit.
859,468 Businesses Trust Avada
Get Avada
859,468 Businesses Trust Avada
Get Avada
859,468 Businesses Trust Avada
Get Avada
Submitting your vote. ..Thank you for your vote!
..Thank you for your vote!
Page load link
Go to TopDocumentation - Avada Child Themes
Skip to contentDocumentationMueksh vishnoi2022-11-16T10:57:00+00:00
To use Avada Child themes for Theme fusion WordPress theme you must have a WordPress engine installed. We assume you have a working version of WordPress already up and running. We also encourage you to actively use the links below. These useful resources cover most of the general WordPress questions you may have:
- What is WordPress? Wikipedia and WordPress FAQ Read here!
- Tutorial on how to Install WordPress? Watch Video
- WordPress Lessons Visit Articles
Was this helpful? Yes No
To use the Avada Child Themes for Theme fusion WordPress theme you need to have a WordPress 5.7 (or higher version) site with PHP 5. 6 (preferably PHP 7 or higher) and MySQL 5.0+ running on your hosting server. If you’ve already installed WordPress on your server and your site is up, that’s great. For help regarding WordPress installation, please read through the WordPressWordPress Codex.
6 (preferably PHP 7 or higher) and MySQL 5.0+ running on your hosting server. If you’ve already installed WordPress on your server and your site is up, that’s great. For help regarding WordPress installation, please read through the WordPressWordPress Codex.
In addition, you must have the Avada Theme(Theme Fusion) 7.3 (or higher version) by Theme Fusion installed, preferably with the Avada Builder and Avada core Plugin as well.
Some more resources from WordPress Codex:
- First Steps With WordPress
- FAQ New To WordPress
Was this helpful? Yes No
Method 1: Theme Installation via Admin Panel
First of all, you need to download the avadachildtheme.zip file and unpack it somewhere on your machine
There you Get file data :
After unpack you Get list of folders
- Child Theme Files
- Documentation
- Manual Demo Content
- Licensing
Find your child theme in the child theme files folder.
Now go to your site Dashboard > Appearance > Themes and click on Add New Theme
Now click on Upload Theme
Choose the zipped file named avadachildtheme.zip that you have unpacked from the downloaded name-child.zip file and click on the Install button, then wait for the installation process to complete.
Once done, for the final step click on Activate.
If you can’t install the theme via the first method, you can install manually by doing the following:
- Log in to your server using your FTP client ( FileZilla, Transmit, etc )
- Unzip the Avadachildthme.zip file you’ve extracted from the Name_child.zip file.
- Upload the extracted theme folder into wp-content > themes
- Activate the newly installed theme in Appearance > Themes
- Done
Was this helpful? Yes No
Plugins Installation
We have described the Required plugin on a theme description page.
- Avada page Builder
- Avada core Plugin.
- If the demo based on E-commerce then need to woo-commerce
Please check the Theme Description of what plugin is required for the demo.
Was this helpful? Yes No
If you want to start off easy and import the entire Avada child demo site as-is, the theme comes with an extremely easy one-click demo import functionality that allows you to recreate the demo site on your WordPress installation in roughly 50 seconds.
Please note: it is highly recommended that you import the demo data onto a newly installed WordPress installation, rather than into an existing website, as this reduces the chance of something breaking to 0%
To start off, after you’ve activated the Avada child theme, navigate to the Appearance ->Import demo data link.
Next Screen
If everything went well, you should see the following message:
If you facing any issues contact: Help@avadathemes. com
com
Was this helpful? Yes No
You need to import the Avada theme option setting manually:
Go Avada->Options-click
After Go On the bottom of the theme options:
Import Options:
There two options for Import theme Options choose anyone.
Go to unpack you Get a list of folders: -> Manual Demo Content ->fusion-options.html-> Just click this file:
After clicking its open in the browser
- Copy Url and Click -> Import from URL
- Ctr-A select complete code -:Import Contents from File
Just click on Import Button
Was this helpful? Yes No
Page load link Go to TopAVADA theme customization. Cool website builder
Skip to content Customizing the AVADA theme is easy. This is a very clear designer among numerous multi-themes with a user-friendly interface. If you already have it (bought it, gave it to you, or the third option), then the article is especially for you. Here are the main steps to install and configure this beautiful WordPress theme:
This is a very clear designer among numerous multi-themes with a user-friendly interface. If you already have it (bought it, gave it to you, or the third option), then the article is especially for you. Here are the main steps to install and configure this beautiful WordPress theme:
1. Installing the AVADA theme on WordPress
-
- Unpack the downloaded archive. There are 2 more archives in the archive: avada theme and avada child theme. These archives do not need to be unpacked . They need to be uploaded one by one to wordpress: appearance > themes > add new . First you need to download the avada theme, and then the child one. The children's theme is insurance. If there are hard jambs in the further setting (complete crap), they can be easily removed along with this theme. Moreover, everything will be fine with the site, it will work on the father's theme.
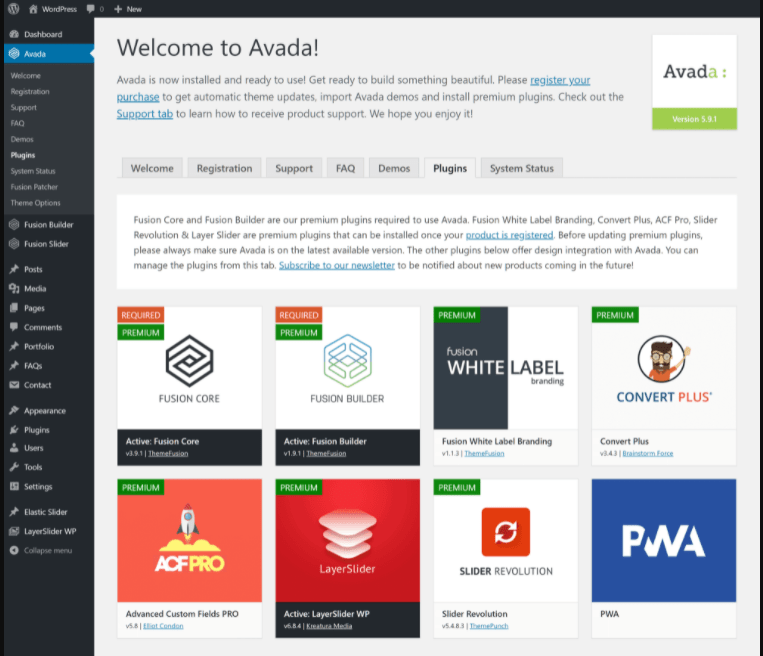
- The theme will appear in the menu and immediately ask you to install plugins.
 Path to plugins: avada > plugins. Be sure to install plugin Fusion builder . This is a site builder that allows fine-tuning and also allows you to break each page into blocks (containers) and then add various content there (text, photos, scripts, slides, widgets, etc.). Fusion core is the main plugin, it is responsible for the functionality of the theme and the installation of a simple Fusion Slider. Layer Slider and Slider Revolution are premium sliders, access to which is given after registration on the website of the theme developer. To get this access, you need to login: avada > product registration and in the instructions section (under the field for entering the key) click on the site link, register there, confirm the mail and then paste the received key into the activation field. After that, go to plugins and install the premium version. The Woocommerce plugin is available without registration.
Path to plugins: avada > plugins. Be sure to install plugin Fusion builder . This is a site builder that allows fine-tuning and also allows you to break each page into blocks (containers) and then add various content there (text, photos, scripts, slides, widgets, etc.). Fusion core is the main plugin, it is responsible for the functionality of the theme and the installation of a simple Fusion Slider. Layer Slider and Slider Revolution are premium sliders, access to which is given after registration on the website of the theme developer. To get this access, you need to login: avada > product registration and in the instructions section (under the field for entering the key) click on the site link, register there, confirm the mail and then paste the received key into the activation field. After that, go to plugins and install the premium version. The Woocommerce plugin is available without registration.
Now the installation of the Avada theme is finished, let's proceed to the setting:
2.
 Setting up the Avada theme
Setting up the Avada theme -
- Select the path in the menu: Avada - theme options (theme options). I think we need to start with the header. There are 7 of them in Avada. To select the type of header, go to the theme settings section header - header content and select the title of the site. At the bottom of section header content , depending on the type of header, there will be a menu with a choice of text in each part of the header (contact information, social buttons, slogan). You must specify your contacts and the place of their publication (right-left part of the TOP menu (secondary menu) for contacts and social network buttons). There are two types of header menu in Avada: main menu - main (below the header) and secondary (secondary) - above the site header. This is where the contact information will be displayed. Although it can be slapped instead of a slogan in the middle of the site header. When setting up the menu directly in WordPress (path: appearance - menu ) this submenu will be listed as "TOP menu".
 If in such a menu it is necessary to put navigation (buttons on the site), then the newly created menu must be assigned the TOP menu category (tick). In addition, you need to set the color and sections of the floating header, which will move down along with the scrolling of the page and will always be in view (sticky header). Header background image - load a background image for the site header.
If in such a menu it is necessary to put navigation (buttons on the site), then the newly created menu must be assigned the TOP menu category (tick). In addition, you need to set the color and sections of the floating header, which will move down along with the scrolling of the page and will always be in view (sticky header). Header background image - load a background image for the site header. - Avada-theme optoins-logo . Installing a logo and favicon. (It is possible to put a favicon and logo for various types of monitors - mobile phone, tablet, PC).
- Avada-theme optoins-menu . Setting the color, background size and text in the main, secondary and drop-down menus (drop-down menus are subsections for each button of the main menu, such a drop-down menu can be displayed in Mega menu mode. This will make it possible to attach an image and even an entire widget to each menu item. The mega menu is enabled in the advanced-theme features section, but if you need a simple menu (dropdown), then it is better not to enable this option.
 0016
0016 - Theme options-layout (theme settings-layout) - selection of the site width (full screen or set a fixed size). Widget width selection for sidebars.
- Colors (colors) - select the main theme color.
- Background - upload an image for the site background or select its color.
- Next are the sections with settings for the footer, sidebars, blog, fonts. There is nothing complicated.
- If you have an online store and you have installed plugin woocommerce , you will also have access to the plugin settings function in the theme settings, where you can set the number of product columns displayed on the page, enable or disable the product display filter, enable / disable the visibility of the cart and cabinet in the main or secondary menu, enable or disable the visibility of social buttons under the product card, etc. For more information about setting it up, see the article: How to set up Woocommerce.
- Select the path in the menu: Avada - theme options (theme options). I think we need to start with the header. There are 7 of them in Avada. To select the type of header, go to the theme settings section header - header content and select the title of the site. At the bottom of section header content , depending on the type of header, there will be a menu with a choice of text in each part of the header (contact information, social buttons, slogan). You must specify your contacts and the place of their publication (right-left part of the TOP menu (secondary menu) for contacts and social network buttons). There are two types of header menu in Avada: main menu - main (below the header) and secondary (secondary) - above the site header. This is where the contact information will be displayed. Although it can be slapped instead of a slogan in the middle of the site header. When setting up the menu directly in WordPress (path: appearance - menu ) this submenu will be listed as "TOP menu".
- Section Socsal Media you need to insert links to your social networks.
 networks and set the icon color (custom or brand color). Without inserting a link, the icon will not be displayed. There is a separate setting for the icons of the site header, footer (footer) and buttons share (sharing).
networks and set the icon color (custom or brand color). Without inserting a link, the icon will not be displayed. There is a separate setting for the icons of the site header, footer (footer) and buttons share (sharing). - The most important avada theme settings section is Fusion Builder Elements . There is everything for a beautiful and easy (one click) customization of site design styles (css). This is a setting of all the elements that you have set in pages and elsewhere ( e.g. buttons (button tone, 3D button effect) , image backgrounds, various boxes, sliders, icons, flip boxes and more.
To understand what an element looks like and what its function is, see the element presentation directly on the avada developer site: theme-fusion under the elements menu section.
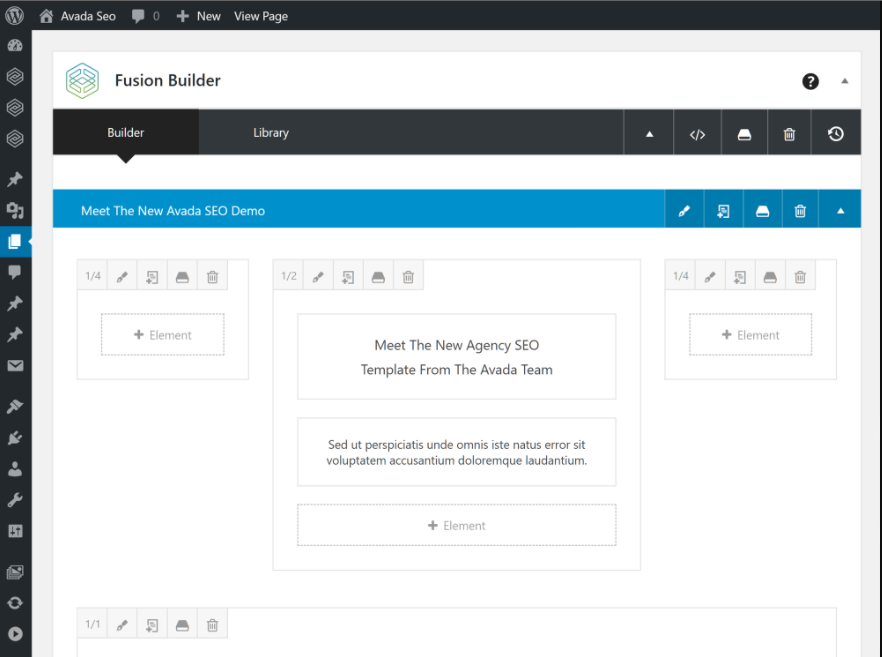
All these elements will help to create a really beautiful website. They can be inserted directly into the text while editing a page (article), or in the editing mode, press the button use default editor . This is a button for adding a constructor, which makes it possible to break the page into separate parts (add a container), and then add the necessary “element” to each part, of which there are so many in Avada:
This is a button for adding a constructor, which makes it possible to break the page into separate parts (add a container), and then add the necessary “element” to each part, of which there are so many in Avada:
When creating a page or post, at the very bottom there is an option to add slider per page. But before that, you need to create it (give it a name, add images, etc.). You can choose any of the above three sliders (fusion slider, revolution slider, layer sider) and customize them to your liking before adding them to the page.
3. How to update the AVADA theme yourself
It happens that an outdated theme creates conflicts with plugins, especially with woocommerce (product attributes (variations) do not work). To update a theme, you first need to get the latest version. Next, you need to activate any free theme on the site, and delete the old Avada along with the child theme. Then, also in turn, download the two archives of the new theme. Since all site content remains in place, the hosting database (mySQL) also remains the same, then after reinstalling within a few seconds the site will completely resume its previous appearance with all pages and content (articles, photos, products, categories, tags).
4. Benefits of the purchased theme:
The licensed version with the key allows you to easily auto-update in one click from the wordpress admin panel (like plugins). In addition, in cracked versions, loading premium plugins from the menu will not work automatically.
You will have to manually load the archives. The update will also be unavailable and all the time (once a month or 2 months) you will have to manually re-upload the theme with all premium plugins. In addition, now without activation it is impossible to enter the demo version in order to put it on the site. I recently bought a licensed AVADA for one of my clients on site Evanto Market with half a year support and lifetime auto-update. Who knows what is hidden in free cracks. In popular sites, constant re-uploading of the topic creates a huge risk of catching a virus and falling under the filter.
How the website created with AVADA looks like, see my Portfolio.
Page load link
Go to TopWordpress templates from Avada theme.
 This is amazing! Skip to content
This is amazing! Skip to content WordPress Themes by Avada Multiconstructor is a great solution from themeforest where developers create amazing themes and plugins for wordpress and other engines. Today I'll tell you about the beautiful demo versions of this limitless theme. Why am I writing about such "patterns"? Yes, because they can be changed indefinitely. Demo presentations are adapted to any monitor, with ready-made sliders and contact forms. You can change absolutely any parameter in visual mode! You won't remember everything at once. I would rather call them the foundation on which any building can be built.
Avada is the #1 selling topic in the world. This says a lot
Installing a demo template on wordpress
To install a demo template from Avada on a WordPress site, you first need to install and configure the theme itself. It is installed from the purchased archive in the menu: "appearance> themes> download theme". The archive must be unpacked and downloaded in turn, the parent and child theme (the child theme is an airbag. If you change the code and the site “flies”, all changes can be removed by disabling the child theme. Very convenient). After installation, you need to register it (insert the key). It is given upon purchase at Evanto Market . Next, you need to install two basic theme plugins: Fussion Core and Fussion Builder.
If you change the code and the site “flies”, all changes can be removed by disabling the child theme. Very convenient). After installation, you need to register it (insert the key). It is given upon purchase at Evanto Market . Next, you need to install two basic theme plugins: Fussion Core and Fussion Builder.
After registration, the path to ready-made WordPress templates is open: Avada> Demos .
The installation of the template takes just one click, after which a ready-made site will appear with all the buttons, contact forms and media files (my example is “Heart Fire“). It remains only to change the text and contact information. And if this is not enough, then upload your photos and then you will have an individual project.
It was Avada that helped me start making money online by creating websites thanks to its mega cool design features. Absolutely any site can be muddied! True, it is better to do an online store on templates from the Woodmart theme. Experience shows that for an online store on WordPress, you need specially sharpened functionality.
Experience shows that for an online store on WordPress, you need specially sharpened functionality.
videos0176
Demo version of the wordpress online store
Do not forget about the designer and templates for online stores. The theme supports woocommerce plugin with customization options. Here are two options:
DEMO STORE STANDARD
SHOP TEMPLATE MODERN
Benefits
I personally created on Avada demo versions one online store on wordpress, a site for a dance school, for a medical center, an Internet provider, a travel agency, a couple more landings. Sites feel good, have long been in the TOP search in their niche. The blog you are currently on is also on Avada. In addition, the constructor allows you to create a site from scratch, without downloading templates. You can get started right after installing the theme. If you liked a page from any presentation, you can easily download it, which I wrote about in the article on installing containers.
For the demo template to work correctly, you need to install the necessary plugins before uploading it (revolution or layer slider, wookomers plugin, and so on). In any case, after installing the theme, you need to activate the Fussion Builder plugin, which is responsible for the visualization and structure of the pages, and only then think about other points.
With these options, your wordpress project will be exclusive, because you have the opportunity to change any parameter there, add a sidebar anywhere, change the header and footer beyond recognition, adjust the site width, colors and button design, determine the number of product columns in categories.
For the mobile version of the site, there are two options for designing the template, just click the button to select the one you need. The mobile menu opens with an accordion. All blocks with information automatically move in mobile view under each other (in the PC version they are in the same row). It looks like a rubik's cube.