The role of cytokines in dorsalgia
Author: Gordon Freeman, Ph.D. Phys.-Math. Sciences
Article content
Mail: [email protected]Published:
❮ Previous CSS Selectors Reference Next ❯
Select and style every <p> element that is the first child of its parent:
p:first-child {
background-color: yellow;
}
Try it Yourself »
More "Try it Yourself" examples below.
The :first-child selector is used to select the specified selector, only if it is the first child of its parent.
| Version: | CSS2 |
|---|
The numbers in the table specifies the first browser version that fully supports the selector.
| Selector | |||||
|---|---|---|---|---|---|
| :first-child | 4.0 | 7.0 | 3.0 | 3.1 | 9. |
:first-child {
css declarations;
} Demo
Select and style every <i> element of every <p> element, where the <p> element is the first child of its parent:
p:first-child i {
background: yellow;
}
Try it Yourself »
Select and style the first <li> element in lists:
li:first-child {
background: yellow;
}
Try it Yourself »
Select and style the first child element of every <ul> element:
ul > :first-child {
background: yellow;
}
Try it Yourself »
CSS tutorial: CSS Pseudo classes
❮ Previous CSS Selectors Reference Next ❯
 CSS Tutorial
CSS TutorialFORUM | ABOUT
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Copyright 1999-2022 by Refsnes Data. All Rights Reserved.
W3Schools is Powered by W3.CSS.
This CSS tutorial explains how to use the CSS selector called :first-child with syntax and examples.
The CSS :first-child selector allows you to target an element that is the first child element within its parent.
The syntax for the :active CSS selector is:
element:first-child { style_properties }
The CSS :first-child selector has basic support with the following browsers:
We will discuss the :first-child selector below, exploring examples of how to use this selector in CSS to apply styling to the first element.
Let's look at a CSS :first-child example where we apply the :first-child selector to a <span> tag.
The CSS would look like this:
span:first-child { font-weight: bold; color: red; }The HTML would look like this:
<div> <p>Here are 2 sites: <span>techonthenet.com</span> and <span>checkyourmath.com</span>.</p> </div>
The result would look like this (The :first-child selector would style the <span> tags as follows):
In this :first-child example, the text "techonthenet. com" that is within the first <span> tag will display as red bolded text. The text "checkyourmath.com" within the second <span> tag will not be styled by the :first-child selector.
com" that is within the first <span> tag will display as red bolded text. The text "checkyourmath.com" within the second <span> tag will not be styled by the :first-child selector.
Let's look at a CSS :first-child example where we apply the :first-child selector to a <p> tag.
The CSS would look like this:
p:first-child { color: blue; }The HTML would look like this:
<div> <p>This is the first paragraph written by techonthenet.com.</p> <p>This is the second paragraph written by techonthenet.com.</p> </div>
The result would look like this (The :first-child selector would style the <p> tags as follows):
In this :first-child example, the color of the text within the first <p> tag will display as blue. The second <p> tag will not be styled by the :first-child selector.
Let's look at a CSS :first-child example where we apply the :first-child selector to a <tr> tag.
The CSS would look like this:
tr:first-child { background: yellow; }The HTML would look like this:
<table> <tr> <th>Column 1 Heading</th> <th>Column 2 Heading</th> </tr> <tr> <td>techonthenet.com</td> <td>Technical reference site</td> </tr> <tr> <td>checkyourmath.com</td> <td>Math calculation site</td> </tr> <tr> <td>bigactivities.com</td> <td>Kids activity site</td> </tr> </table>
The result would look like this (The :first-child selector would style the <tr> tags as follows):
In this CSS :first-child example, the first row (ie: the first <tr> tag) will have a yellow background color. All other rows in the table will not be styled by the :first-child selector.
Share on:
Advertisements
The :first-child pseudo-class specifies the style of the first element in a group.
Consider the following HTML as an example:
The role of cytokines in dorsalgia
Author: Gordon Freeman, Ph.D. Phys.-Math. Sciences
Article content
Mail: [email protected]Published:
The :first-child pseudo-class without a selector will select all first elements within and
article :first-child { color: red; } When adding a selector to :first-child , the first element is taken first, then it looks at what type it is. If an element matches the specified selector, then it will be selected. Thus, an element is selected if it satisfies two conditions at the same time: it is the first element and it is an element of the specified type. Here, the heading will be highlighted in red, since it is the

article h2:first-child { color: red; } If another selector is used instead of h2, then nothing will be selected, since the condition "the first element is
" is not met.
article p:first-child { color: red; } To select the first element of a particular type, use the :first-of-type pseudo-class.
Instead of :first-child :nth-of-child(1) is allowed.
Selector :first-child { ... } | Description | Example | |
|---|---|---|
| | Specifies the type of the value. | |
| A && B | Values must be output in the specified order. | |
| A | B | Specifies that only one of the suggested values (A or B) should be selected. | normal | small caps |
| A || B | Each value can be used on its own or combined with others in any order. | width || count |
| [ ] | Groups values. | [ crop || cross] |
| * | Repeat zero or more times. | [ |
| + | Repeat one or more times. | |
| ? | The specified type, word, or group is optional. | insert? |
| {A, B} | Repeat at least A, but no more than B times. | |
| # | Repeat one or more times separated by commas. |
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
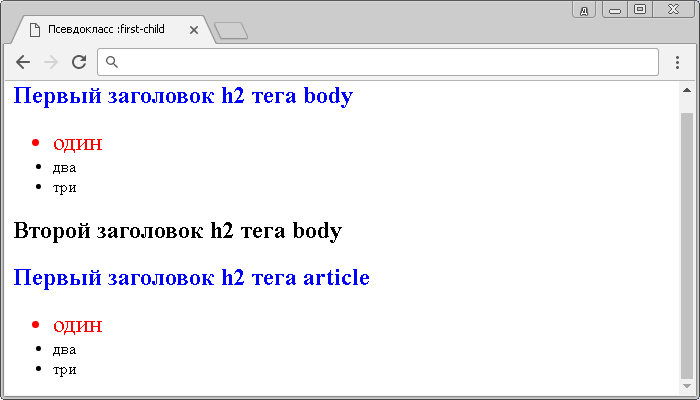
The result of the example is shown in fig. 1. In this example, the :first-child pseudo-class is added to the b selector and sets its text color to red. Although the container occurs three times in the first paragraph, only the first mention, i.e. the text "Lorem ipsum", will be highlighted in red. Otherwise, the content of the container is displayed in black. With the next paragraph, everything starts again, because the parent element has changed. Therefore, the phrase "Ut wisis enim" will also be highlighted in red.
Fig. 1. Highlighting the color of the first child element of the paragraph
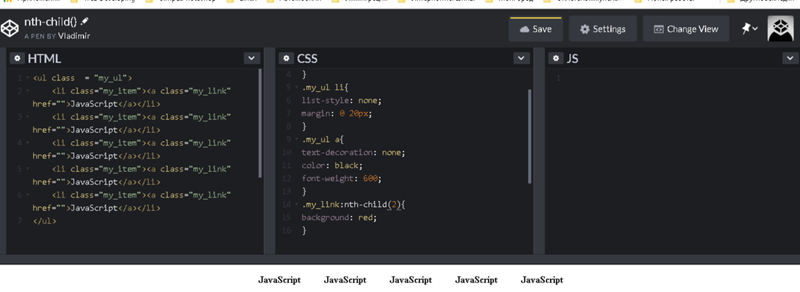
The result of this example is shown in fig. 2.
Fig. 2. Links with a line on the left
| Specification | Status |
|---|---|
| Selectors Level 4 | Working draft |
| Selectors Level 3 | Recommendation |
Each specification goes through several stages of approval.

| 7 | 12 | 4 | 9.5 | 4 | 3 |
| 1 | 1 | 10 | 3.1 |
The following conventions are used in the browser table.

The number indicates the browser version from which the property is supported.
Pseudo-classes
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 7.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
| Applies to | All elements |
|---|---|
| Specification link | 99/xhtml"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. |